Webデザインを行う際に用いられるレイアウトの種類とその特徴を紹介します。Webサイトを閲覧する際にはPCだけでなく、スマホやタブレットなど様々なデバイスが使用されますので、デバイスの種類やサイズによってもレイアウト方法は変わってきます。
レイアウトの種類
ここでは、代表的なレイアウトの種類をいくつか見ていきます。
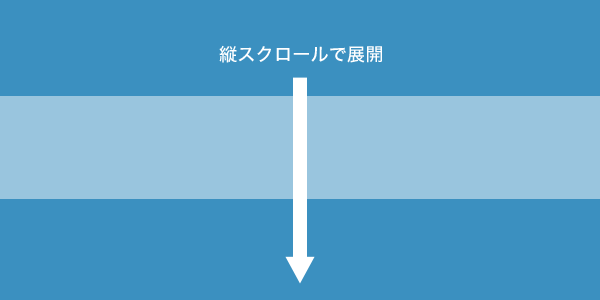
1カラムレイアウト
1カラムレイアウトは、画面一面を使って上から下へ誘導するように配置させるレイアウトです。1カラムなので、画面の小さいモバイルサイトとも相性がよく、レイアウトもしやすいでしょう。

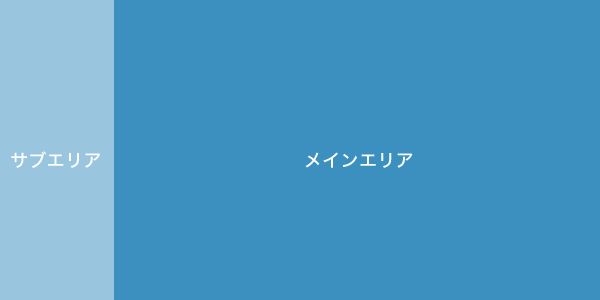
2カラムレイアウト
2カラムレイアウトは、メインエリアとサブエリアを左右に分割して配置するレイアウトです。メインエリアには、そのページのメインとなるコンテンツ、サブエリアにはナビゲーションなど補助的な要素を掲載することが一般的です。

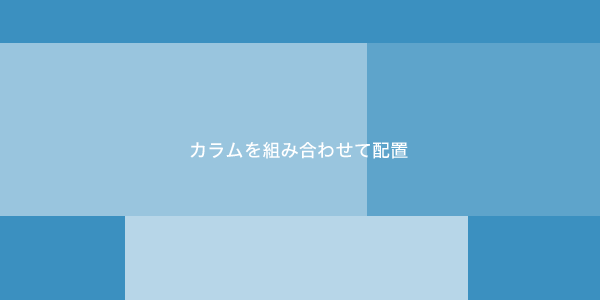
マルチカラムレイアウト
マルチカラムレイアウトは、2カラム以上で配置する場合に用いられるレイアウトパターンです。情報量が多いサイトなどではマルチカラムを利用することで、スクロールする量を抑えることができます。

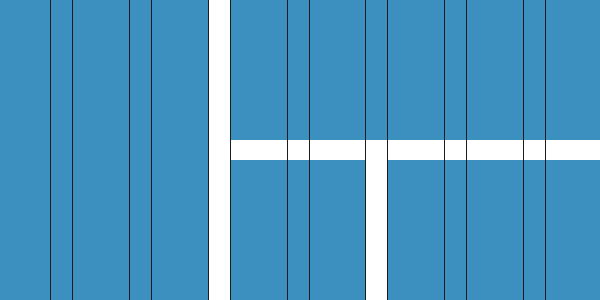
グリッドレイアウト
グリッドレイアウトは、格子状に引かれた線に合わせて配置していくレイアウトです。グリッドに合わせてきちんと整列させて見せることができるので、安定感も生まれます。

フルスクリーンレイアウト
フルスクリーンレイアウトは、写真や動画などを画面全体を使って配置するレイアウトです。画面一面がビジュアル要素になるので、とてもインパクトのあるサイトを作ることができます。

カード・タイル型レイアウト
カード・タイル型レイアウトは、1つ1つの情報をカードのようにたくさん並べていくレイアウトです。一度にたくさんの情報を画面に表示したい場合に有効な手法です。また、レスポンシブWebデザインで作成する場合でも用いりやすいレイアウトとなっています。

以上が、Webデザインをする際の主なレイアウトパターンとなります。


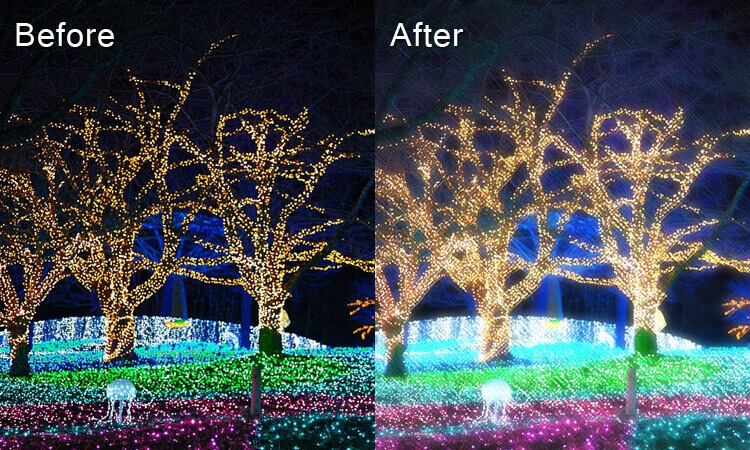
 【Photoshop】夜景の写真を幻想的な輝きにする方法
【Photoshop】夜景の写真を幻想的な輝きにする方法 【Photoshop】文字に雪が積もった感じを出す
【Photoshop】文字に雪が積もった感じを出す 配色パターンの参考に役立つサイト
配色パターンの参考に役立つサイト 【Photoshop】煙のようなエフェクトの作り方
【Photoshop】煙のようなエフェクトの作り方 CSSで吹き出しを作る方法
CSSで吹き出しを作る方法 【Photoshop】写真をセピア調にする方法
【Photoshop】写真をセピア調にする方法