CSSでデザインしていく際に、コンテンツを横幅いっぱいに広げたいと思い、横幅(width)を100%で指定することがあります。そうすると、そのコンテンツを含んでいる親ボックスからはみ出して表示されてしまう現象が起こることがあります。今回は「box-sizing」を使ってボックスからはみ出さなうようにする方法を紹介します。
CSSによる横幅の解釈
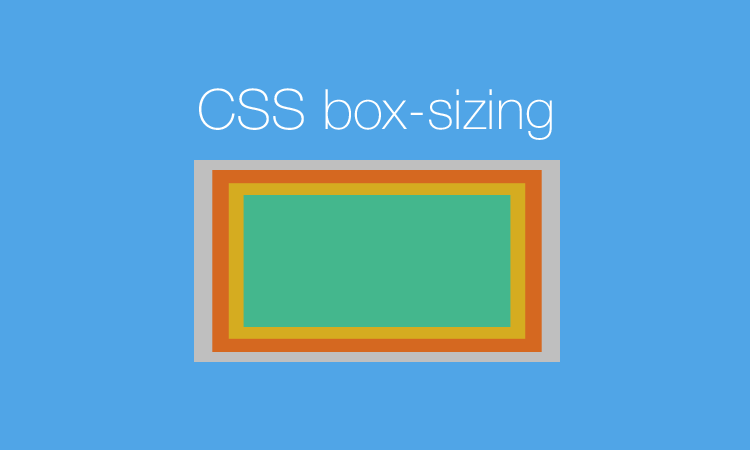
まずは、CSSが横幅(width)をどの範囲で示しているのでしょうか。それはコンテンツのサイズそのものです。従って、それ以外のコンテンツにかかる余白(margin、padding)や枠線(border)といったものはコンテンツの横幅には含まれません。なので、コンテンツにそのような値が指定されている場合に横幅いっぱいに広げてしまうと、親ボックスからはみ出す現象が起きてしまいます。
box-sizingで横幅の解釈を変更
box-sizingというプロパティを使うことによって、CSSの横幅の解釈を変えることができます。使い方は、値に「border-box」を指定するだけです。こうすることによって、横幅(width)を示す範囲がコンテンツとpadding、borderまでと解釈されるようになります。marginは含まれません。
以下がCSSの記述例となります。
/*親ボックスの指定*/
.outerBox {
width: 500px;
margin-bottom: 20px;
padding: 10px;
border: 1px solid #ddd;
background: #eee;
}
/*子要素の指定*/
.outerBox .innerBox {
width: 100%;
padding: 8px;
box-sizing: border-box;
}ブラウザによっては、box-sizingが反映されない場合もありますので、念のためベンダープレフィックスを追加しておくのも良いかもしれません。
.outerBox .innerBox {
width: 100%;
padding: 8px;
-webkit-box-sizing: border-box; /*webkit系*/
-moz-box-sizing: border-box; /*Firefox*/
box-sizing: border-box;
}CSSで横幅いっぱいにコンテンツを広げた際に要素がはみ出してしまった場合には「box-sizing」を使ったやり方で試してみてください。


 CSSで集中線を描く方法
CSSで集中線を描く方法 【CSS】flexを使ってフッターを固定する方法
【CSS】flexを使ってフッターを固定する方法 【CSS】inline-blockの指定で隙間ができたときの対処法
【CSS】inline-blockの指定で隙間ができたときの対処法 WordPressでアイキャッチ画像を表示させる方法
WordPressでアイキャッチ画像を表示させる方法 条件分岐を使ってWordPressをカスタマイズ
条件分岐を使ってWordPressをカスタマイズ フッターをページ下部に固定する方法
フッターをページ下部に固定する方法