吹き出し(バルーン)はチャットなど会話形式でよく利用されるデザインですね。そんな吹き出しのデザインを画像を使わずにCSSだけで実装する方法を紹介します。
吹き出しをデザインする
まずは、文字を表示させる部分を作ります。といっても単純に背景色を敷いたボックスを作るだけなので全然難しくありません。
.fukidashi {
position: relative;
width: 180px;
padding: 5px 10px;
background: #6fce5c;
border-radius: 5px;
text-align: center;
}次にCSSで三角形を作って吹き出しっぽく見せます。
.fukidashi:before {
content: "";
position: absolute;
right: 0;
top: 25%;
width: 0;
height: 0;
margin-right: -8px;
border-left: 8px solid #6fce5c;
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
}疑似要素「:before」を使って表示させています。三角形のデザインはボーダープロパティを使って作っています。三角形の位置はポジションを使って指定しています。ここでは、右側に表示させていますが、左側に付けたい場合は、「right: 0;」を「left: 0;」に変更して、「border-left」を「border-right」に変更すれば左側に表示させることができます。下側に付けたい場合は、「bottom」を指定し、ボーダーをそれぞれ「border-top」「border-left」「border-right」を指定すれば表示できます。
Thank You
以上が、CSSだけで吹き出しをデザインする方法となります。


 Photoshopで糸の縫い目を表現する
Photoshopで糸の縫い目を表現する Photoshopを使ったチェック柄パターンの作り方
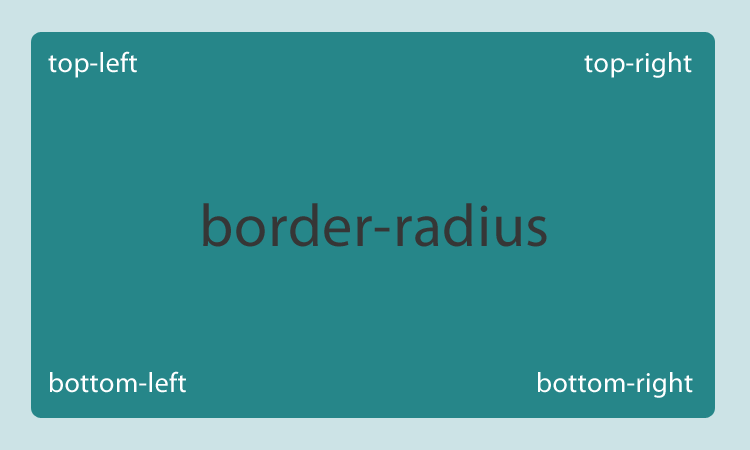
Photoshopを使ったチェック柄パターンの作り方 画像を使わずにCSSだけで角丸を表現
画像を使わずにCSSだけで角丸を表現 スマホサイトの基本的なデザイン方法
スマホサイトの基本的なデザイン方法 【Illustrator】ポップな雲・リアルな雲の作り方
【Illustrator】ポップな雲・リアルな雲の作り方 ヒーローヘッダーとは
ヒーローヘッダーとは