CSSを使って写真などの画像にちょっとした装飾を施す方法を紹介します。画像加工ソフトを使用しなくてもCSSだけで簡単にそれっぽい感じを表現することができます。
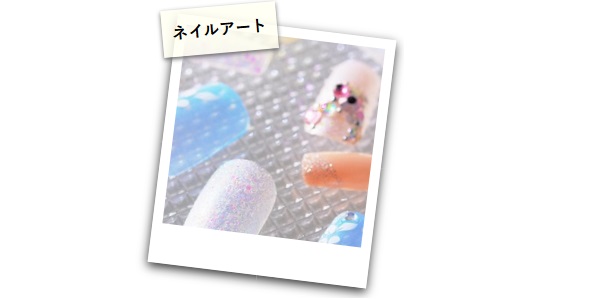
ポラロイド風に写真を見せる
ポラロイド写真のような感じで画像を装飾してみます。まずは、HTML部分を以下のように作ります。
<div class="photo-frame">
<p class="photo"><img src="images/photo.jpg" alt="" /><span>ネイルアート</span></p>
</div>続いてCSS部分を以下のように指定します。
.photo-frame {
position: relative;
font-weight: bold;
}
.photo-frame .photo {
display: block;
width: 150px;
height: 150px;
background: #fff;
padding: 10px 10px 40px;
box-shadow: 0 4px 10px #333;
transform: rotate(7deg);
text-align: center;
}画像サイズに合わせて幅と高さを指定して、白色の背景を敷きます。そこにパディングを指定することで白枠のような感じが出ます。「box-shadow」プロパティで写真に影を付けてあげるとさらに雰囲気が出せます。お好みで「transform」プロパティを使って角度を付けてみるのも良いかと思います。「rotate」の値で角度が付けられ、正の数値で時計回り、負の数値で反時計回りの角度になります。状況によっては、「box-shadow」や「transform」プロパティに「-webkit-」などのベンダープレフィックスを追加してください。
テープで貼り付けた感じにする
もうひと工夫として、写真をテープで貼り付けた感じにしてみます。先程のHTMLにテープの装飾となる部分を追加します。
<div class="photo-frame">
<div class="pin">ネイルアート</div>
<p class="photo"><img src="images/photo.jpg" alt="" /></p>
</div>CSSは以下のような指定をします。
.photo-frame .pin {
position: absolute;
top: -20px;
margin: 0;
padding: 10px;
background: rgba(255, 255, 245, 0.8);
box-shadow: 0 2px 4px #555;
transform: rotate(-5deg);
z-index: 1000;
}背景にはrgbaを使って不透明度を出しています。あとは写真と同じように影を付けて角度を写真と逆の方向に付けて、そこに文字を入れてあげると完成です。
あまり使い道があるかどうかわかりませんが、機会があったら試してみてください。




 Photoshopで氷のような凍った文字を作る
Photoshopで氷のような凍った文字を作る Photoshopで放射状を作る
Photoshopで放射状を作る Bootstrapの導入方法
Bootstrapの導入方法 【Photoshop】チョーク風の文字を作る方法
【Photoshop】チョーク風の文字を作る方法 色が持つイメージと性質について
色が持つイメージと性質について Webデザインをする際の配色について
Webデザインをする際の配色について