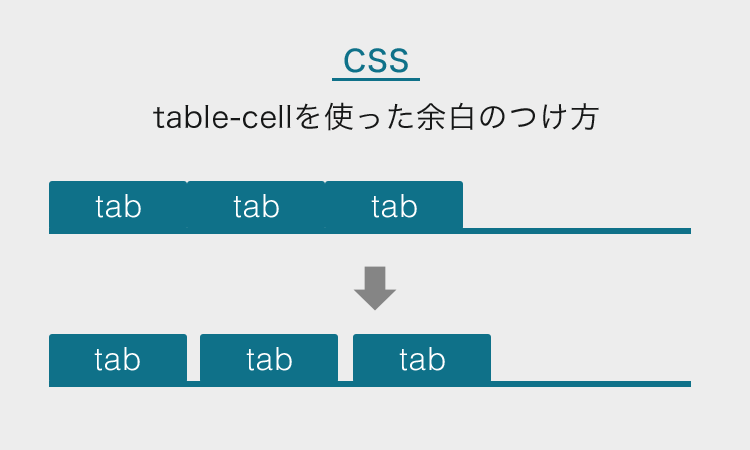
要素を横並びで表示させたいときにdisplayプロパティの「table-cell」を使ったりするとfloatを指定しなくても簡単に横並びにすることができますが、ブロック要素をtable要素にしているためmarginを指定しても余白をつけることができません。そこで、table要素にしても要素間に余白をつける方法を紹介します。
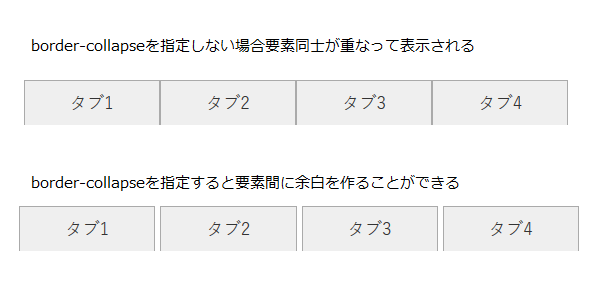
border-collapseプロパティを使う
table要素内の子要素に余白を取るには、border-collapseプロパティの値を「separate」にすることで要素の間隔をとることができます。そして、border-spacingプロパティで余白を空けたい分だけ指定するだけです。
ul {
display: table;
border-collapse: separate;
border-spacing: 5px 0;
}
li {
display: table-cell;
}以上が、CSSのtable-cellに余白をつける方法となります。



 【WordPress】オリジナルテーマの作り方
【WordPress】オリジナルテーマの作り方 【CSS】要素を上下左右の中央に表示する方法
【CSS】要素を上下左右の中央に表示する方法 SVGを使ったクリッピングマスク
SVGを使ったクリッピングマスク CSSやjQueryを使ったページスライド
CSSやjQueryを使ったページスライド 【WordPress】アイキャッチがないときの処理方法
【WordPress】アイキャッチがないときの処理方法 「!important」でCSSの適用順位を制御
「!important」でCSSの適用順位を制御