CSSを使って放射状に広がる線を背景に描画する方法を紹介します。CSSのグラデーション機能を利用して簡単に集中線を描くことができます。
集中線の描き方
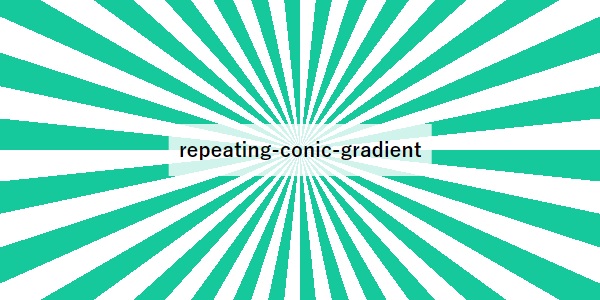
ボックスの背景に集中線を描画するためには、CSSの「repeating-conic-gradient()」という関数を使って円錐状にグラデーションをかけることで表現することができます。
div {
background: repeating-conic-gradient(transparent,transparent 6deg,#16c99d 6deg 12deg);
width:500px;
height:500px;
}指定の仕方は線形グラデーションなどと同様に角度と色を指定するだけです。

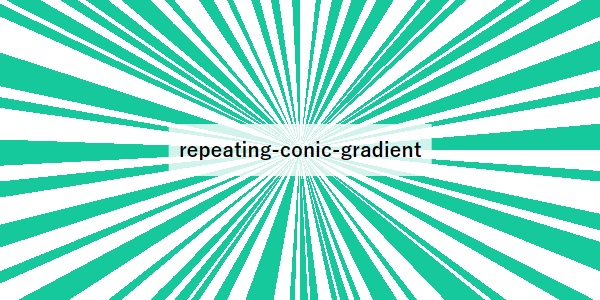
また、repeating-conic-gradient関数を複数重ねることでランダムな線の太さにして集中線を描くこともできます。
div {
background: repeating-conic-gradient(transparent,transparent 12deg,#16c99d 12deg 15deg),
repeating-conic-gradient(transparent,transparent 19deg,#16c99d 19deg 22deg),
repeating-conic-gradient(transparent,transparent 6deg,#16c99d 6deg 8deg);
}
以上が、CSSを使って集中線を描く方法となります。


 縦書きカラムレイアウトの作り方【モバイル対応】
縦書きカラムレイアウトの作り方【モバイル対応】 backdrop-filterで効果をつける
backdrop-filterで効果をつける デバイスがスマホであると判別する方法
デバイスがスマホであると判別する方法 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る 条件分岐を使ってWordPressをカスタマイズ
条件分岐を使ってWordPressをカスタマイズ CSSでヴィンテージ風の文字を作る方法
CSSでヴィンテージ風の文字を作る方法