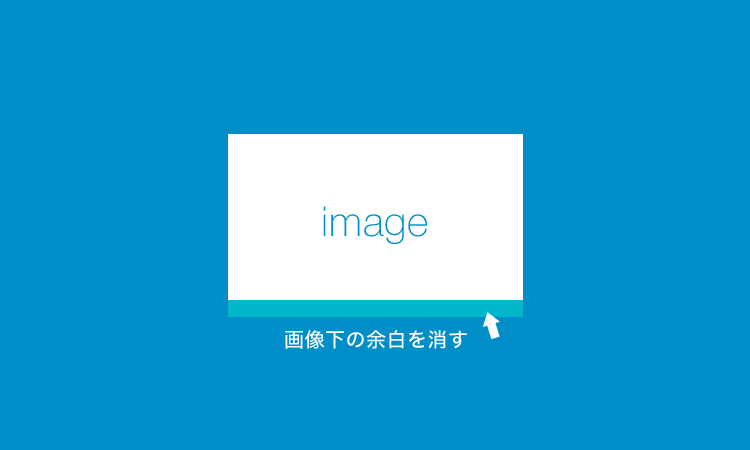
Webサイトを制作していく中で画像を掲載する際にマージンもパディングも指定していないのに、なぜが画像の下に謎の隙間ができてしまうことがあります。背景が白色ならば、そんなに気にならない場合もありますが、背景色が付いた中に画像を表示させた場合には、やはり気になるものです。そこで、画像の下に余白ができてしまった場合の対処法を紹介します。
画像の下に余白ができる原因
画像は通常、ベースラインを基準に画像の下端を揃えて表示される仕組みになっています。この仕様が原因で、画像の下に余計な隙間ができてしまうことがあります。
これを解決する方法として、全体の下端に揃えるように変えてあげれば余白を消すことができます。実際には「vertical-align」を使うことで解決できます。
img {
vertical-align: bottom;
}このように、対象となるimg要素に対してvertical-alignプロパティの値に「bottom」を指定することで、画像の下にできる余白を消すことができます。
サイト内で使用されているフォントの種類(font-family)やサイズ(font-size)、行間(line-height)によっては、気にならない場合もありますが、余計な隙間ができてしまった場合には試してみてください。



 CSS Gridで要素を中央に表示する方法
CSS Gridで要素を中央に表示する方法 【WordPress】様々な機能を利用するには
【WordPress】様々な機能を利用するには 横並びリストに自動で区切り線をつける方法
横並びリストに自動で区切り線をつける方法 メディアクエリを使ってCSSを切り替える
メディアクエリを使ってCSSを切り替える 【CSS】画像をじんわりと表示させる
【CSS】画像をじんわりと表示させる backdrop-filterで効果をつける
backdrop-filterで効果をつける