ページ内に表示されているテキストを選択したとき、その部分には青系の色がかかると思います。この選択されている箇所を示す際の色をCSSを利用して自由に変更する方法を紹介します。
選択範囲の色を変えるには?
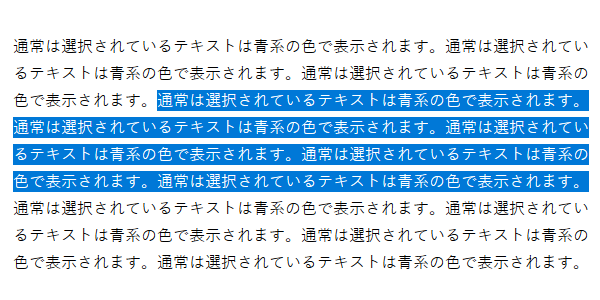
通常であれば、選択されている箇所には下図のような色が表示されるはずです。

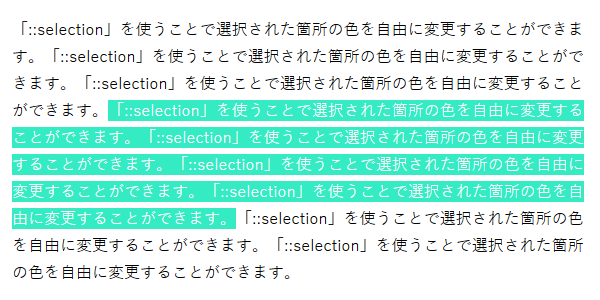
これを「::selection」という要素を使うことで好きな色に変更することができます。
p::selection{
background:#34ebc3;
color:#fff;
}指定する内容は単純で、選択される背景色はbackgroundプロパティ、文字色はcolorプロパティを使って指定するだけです。

以上が、CSSを使って選択されているテキストの色を変更する方法となります。


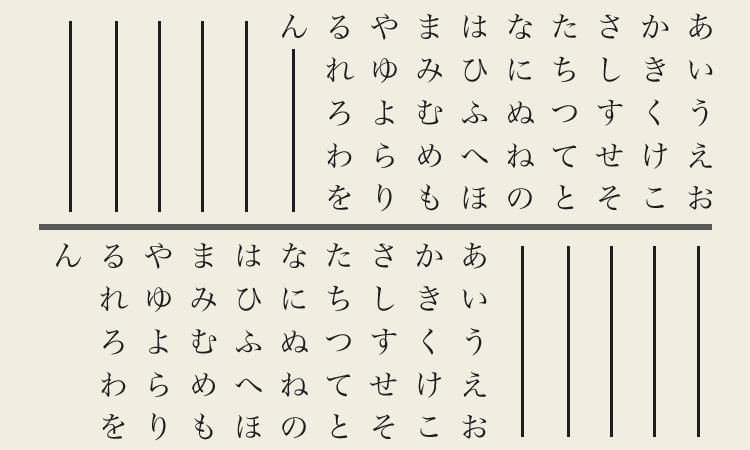
 縦書きカラムレイアウトの作り方【モバイル対応】
縦書きカラムレイアウトの作り方【モバイル対応】 CSSのstepsを使った画像アニメーション
CSSのstepsを使った画像アニメーション ウェブフォントを使用して、好きなフォントを表示させる
ウェブフォントを使用して、好きなフォントを表示させる jQueryで簡単にスムーズスクロールを実装
jQueryで簡単にスムーズスクロールを実装 【画像なし】CSSだけでテキストを加工する方法
【画像なし】CSSだけでテキストを加工する方法 HTML5の基本的なマークアップ
HTML5の基本的なマークアップ