文字を加工してデザインした際にテキストを画像化して書き出すことがありますが、ちょっとしたデザインなら画像として表示させなくてもCSSだけで簡単にテキストベースで加工することができます。
CSSを使ったテキストデザイン
例えば、背景画像の上にテキストを置いたときに背景にテキストを馴染ませた感じで表現したいとします。

ただ文字を置いただけでも良いのですが、もう少し違った雰囲気を出したい場合に使うのが「mix-blend-mode」というCSSプロパティです。

これだけでPhotoshopなどの編集ソフトを使わなくても、CSSだけで簡単に背景画像に馴染ませたような加工を表現することができます。
HTMLとCSSのコードは以下のような感じで記述します。
<div class="visual">
<h1><span>organic</span>Vegetables Foods</h1>
</div>.visual {
width: 100%;
height: 100vh;
display: flex;
justify-content: center;
align-items: center;
background: url(wood.jpg) no-repeat center center;
background-size: cover;
}
h1 {
position: relative;
font-size: 8rem;
color: #e6b31c;
mix-blend-mode: overlay;
}
h1 span {
display: block;
position: absolute;
top: -10px;
left: 95px;
font-size: 3.5rem;
}まず、親要素に対して画面幅いっぱいに画像を表示させています。そして、flexを使って内包される要素を中央に表示するようにしています。要素を天地中央に表示させる方法は「【CSS】要素を上下左右の中央に表示する方法」も参考にしてみてください。
次に、テキストに対してmix-blend-modeプロパティを指定して、ここでは値を「overlay」にしています。これ以外にも様々なmix-blend-modeプロパティの値が用意されていますので、詳しくは「CSSのブレンドモードで画像の色彩を変える」をご覧ください。
以上が、CSSだけでテキストを加工する方法となります。


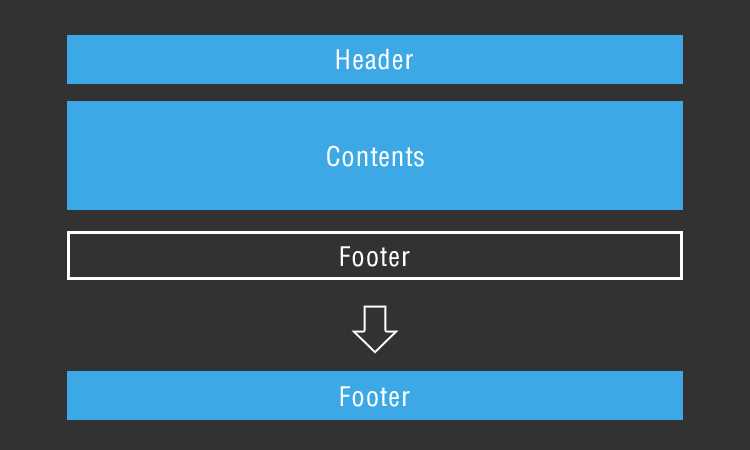
 フッターをページ下部に固定する方法
フッターをページ下部に固定する方法 box-sizingでカラム落ちさせない方法
box-sizingでカラム落ちさせない方法 背景画像をレスポンシブWebデザインに対応させる
背景画像をレスポンシブWebデザインに対応させる Webサイトを作る際、HTML5やCSS3を使用するべきか?
Webサイトを作る際、HTML5やCSS3を使用するべきか? SVGを使ったクリッピングマスク
SVGを使ったクリッピングマスク