CSSのanimationプロパティにある「steps()」を使って画像をアニメーションさせる方法を紹介します。イメージとしてはパラパラ漫画のような感じで動きをつけていきます。
画像アニメーションの作り方
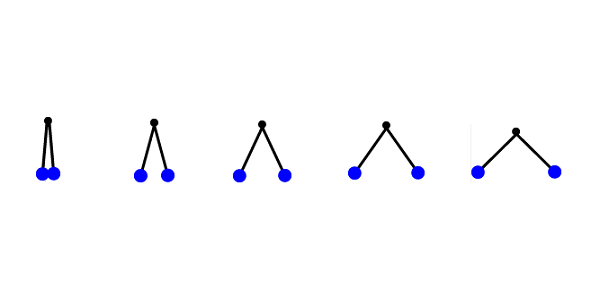
stepsを使って画像をアニメーションさせるには、実際に表示させる幅と高さを1コマとして必要なコマ数だけ作成し、それを1つの画像として書き出します。画像は縦、横どちらに並べても大丈夫です。
アニメーション方法
作成した画像をアニメーションさせるには、背景画像として読み込ませます。
.img-anime {
width: 100px;
height: 100px;
background: url(furiko.png) no-repeat;
animation: furiko .5s steps(5) infinite;
}animationプロパティで指定している「steps()」によって画像を動かすことができます。カッコ内の数字がコマ数になります。サンプルでは5つのコマを用意しているので「steps(5)」と指定をしています。アニメーション時間に関してはお好みで設定をすれば良いですが、時間が短い方が滑らかな動きになります。
あとは、keyframesを使って背景画像の位置をずらしていけば完成です。
@keyframes furiko {
0% {
background-position: 0 0;
}
100% {
background-position: -355px 0;
}
}GIFアニメーションなどもありますが、CSSのstepsを使うだけでも画像をアニメーションさせることができますので、試しにいろいろ作ってみてください。



 【CSS】拡大表示するイメージギャラリー
【CSS】拡大表示するイメージギャラリー 【画像なし】CSSだけでテキストを加工する方法
【画像なし】CSSだけでテキストを加工する方法 【CSS】文字を指定した行数に制限する方法
【CSS】文字を指定した行数に制限する方法 フォームのラジオボタンにアニメーションをつける
フォームのラジオボタンにアニメーションをつける 【WordPress】デバイスごとに表示内容を変える方法
【WordPress】デバイスごとに表示内容を変える方法 CSS3の属性セレクタを使ったスタイリング
CSS3の属性セレクタを使ったスタイリング