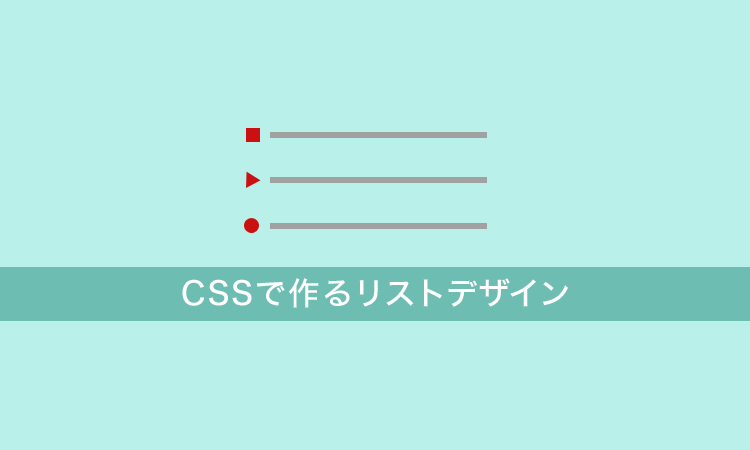
通常、HTMLでリストをマークアップした際、何もしなければリストマーク(ビュレット)は、黒丸で表示されます。このデフォルトのマーカーの代わりに画像を用意して表示させたりすることはよくありますが、場合によっては、リストマーカー自体はシンプルに丸や四角で色だけサイトに合わせて付けたいということもあるかもしれません。そのためにわざわざ画像を用意するのも面倒なことです。そこで、CSSを使って色付きの単純なリストマークを表現する方法を紹介します。
リストマークの作り方
CSSでリストマークを作るには、疑似要素を利用して表現します。
ul {
list-style: none;
}
li:before {
content: '';
display: inline-block;
position: relative;
left: -5px;
top: -4px;
width: 5px;
height: 5px;
background: #f00;
}まずは、デフォルトのマーカーを「list-style: none;」で消しちゃいます。そして、「:before」疑似要素を使って、リスト要素の前にマーカーを表示させるような指定をしています。position関連プロパティで位置を指定し、幅と高さをそれぞれ指定してサイズを決めています。
そして、backgroundで表示させたい色にします。これで正方形のリストマークを表示させることができます。丸型にしたい場合は、「border-radius: 100%;」を追加すれば表示できます。
- 四角のリストマーク例
- 丸型のリストマーク例
このようなシンプルなリストマーカーであれば、いちいち画像を作って表示させる必要もありませんので、機会があれば試しに使ってみてください。
ちなみに三角形でマーカーを表示させたいというときは、こちらも参考にしてみてください。


 CSSでヴィンテージ風の文字を作る方法
CSSでヴィンテージ風の文字を作る方法 背景画像をレスポンシブWebデザインに対応させる
背景画像をレスポンシブWebデザインに対応させる 【jQuery】ツールチップの作り方
【jQuery】ツールチップの作り方 【CSS】テキストを選択した際の色を変える
【CSS】テキストを選択した際の色を変える レスポンシブWebデザインの基本
レスポンシブWebデザインの基本 マウスオーバーで画像を半透明にする方法
マウスオーバーで画像を半透明にする方法