CSSを使用して、画像をじんわりと徐々に表示させていく方法を紹介します。いろいろやり方はあるかもしれませんが、今回は単純に「ぼかし」を使って表現する方法を見ていきます。
画像にぼかしをかける
まずはベースの画像にぼかしをかけていきます。ぼかしはfilterプロパティを使って表現することができます。
.photo-blur {
filter: blur(10px);
}次に、じんわりと画像が表示されてくるアニメーションをつけていきます。
.photo-blur {
filter: blur(10px);
animation-name: blur;
animation-duration: 5s;
}
@keyframes blur {
0% {
filter: blur(10px);
}
100% {
filter: blur(0);
}
}先程ベースで作った「.photo-blur」にキーフレーム名「blur」とアニメーション時間を追加で設定します。そして、キーフレームを使って徐々にぼかしが取れて画像がはっきりと表示されるような動きをつけます。
FirefoxやChromeで確認してください。

以上が、CSSで画像をじんわりと徐々に表示させる方法の一例となります。


 【CSS】収まらない文字を省略する方法
【CSS】収まらない文字を省略する方法 HTML5で新たに定義された要素
HTML5で新たに定義された要素 jQueryの基本的な使い方
jQueryの基本的な使い方 ロールオーバーでふわっとした動きをつける
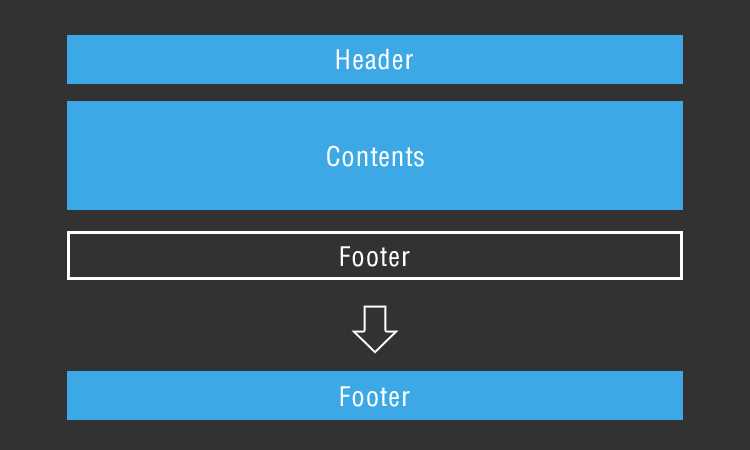
ロールオーバーでふわっとした動きをつける フッターをページ下部に固定する方法
フッターをページ下部に固定する方法 【CSS】波線やマークで文字を強調させる
【CSS】波線やマークで文字を強調させる