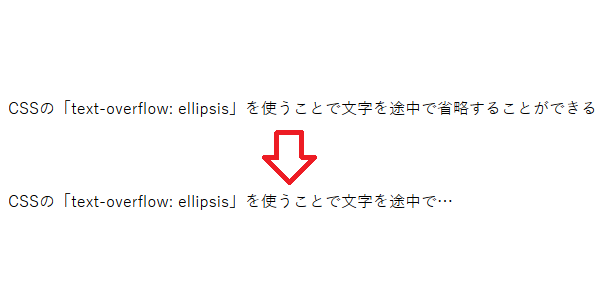
例えば、画像のキャプションなどテキストを1行で表示させたい所で内容によっては1行で収まりきらない場合があります。そのようなときでもCSSを使えば途中で文字を省略して表示させることができます。
text-overflowで省略
テキストを途中で省略させるのは、text-overflowプロパティを利用することで可能になります。
.caption {
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}適用させたい箇所に上記のような指定をすることで簡単に文字を途中で省くことができます。

以上が、CSSを使って文字を途中で省略する方法となります。


 【CSS】displayプロパティの基本的な使い方
【CSS】displayプロパティの基本的な使い方 【jQuery】ツールチップの作り方
【jQuery】ツールチップの作り方 【CSS】空の要素を非表示にする方法
【CSS】空の要素を非表示にする方法 CSSだけでローディングを表示する方法
CSSだけでローディングを表示する方法 【WordPress】固定ページ用テンプレートの作り方
【WordPress】固定ページ用テンプレートの作り方 jQueryの基本的な使い方
jQueryの基本的な使い方