文章の一部を強調させる場合に文字色を変えたり、太字にしたり、下線を引いたりなどの方法がありますが、今回は波線や様々な記号を使ってテキストの強調を表現する方法を紹介します。
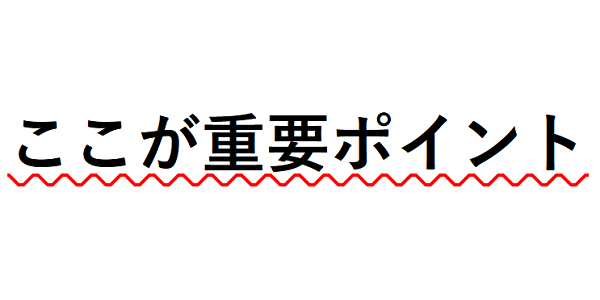
文字に波線を付ける方法
文字に下線などを付けることができますが、同じように波線も付けることができます。
.wavy {
text-decoration: underline wavy #f00;
}このように、text-decorationプロパティの値に「wavy」を追加することで波線を表示させることができます。

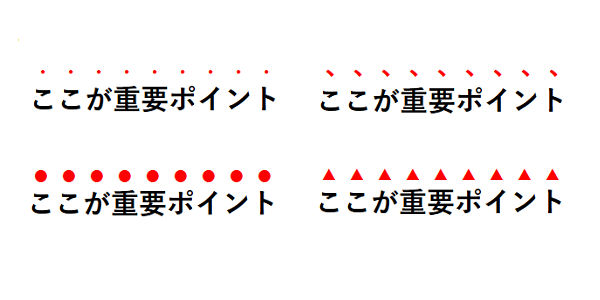
文字にマークを付ける方法
CSSのtext-emphasisというプロパティを使えば、文字に様々な記号を付けることができます。
.emphasis {
-webkit-text-emphasis: dot #f00;
text-emphasis: dot #f00;
}このようにすると、文字にドットを付けて強調することができます。他にも「circle(丸)」「double-circle(二重丸)」「sesame(点々)」「triangle(三角)」といったマークを付けることができます。

以上が、CSSを使って文字に波線や記号を付けて強調させる方法となります。


 ラベル要素をクリック反応させる方法
ラベル要素をクリック反応させる方法 【jQuery】clickイベントについて
【jQuery】clickイベントについて フッターをページ下部に固定する方法
フッターをページ下部に固定する方法 テーブルのセルを均等幅でレイアウトしたい場合
テーブルのセルを均等幅でレイアウトしたい場合 【WordPress】テンプレートタグについて
【WordPress】テンプレートタグについて HTML5の基本的なマークアップ
HTML5の基本的なマークアップ