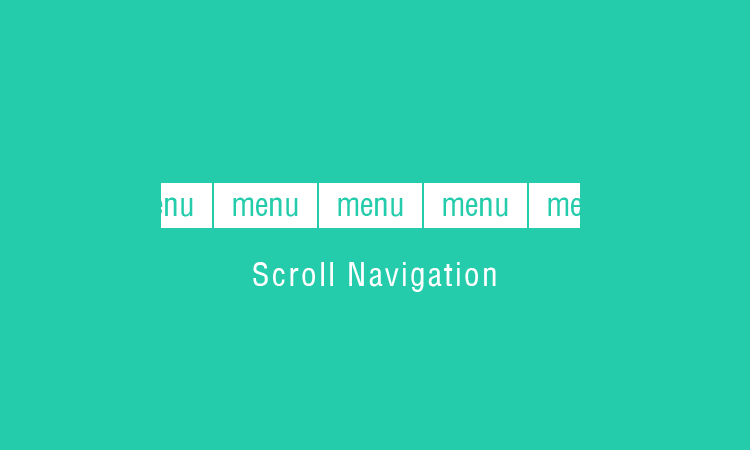
スマートフォンなどで使用される横にスクロールさせるナビゲーションメニューをCSSだけで実装する方法を紹介します。
横スクロールナビゲーションの作り方
ナビゲーションメニューを横にスクロールさせるためにはCSSに以下のような設定を記述することで実現できます。
ul {
white-space: nowrap;
overflow-x: auto;
}ポイントとしては、「white-space: nowrap;」を使って途中で折り返しをさせないことと、「overflow-x: auto;」で横にスクロールできるようにすることです。
あとは、アイテムを横に並ぶように指定をするだけです。
li {
display: table-cell;
}例では、「table-cell」を使って横に並べていますが、他にも「inline-block」などを使っても良いでしょう。
滑らかにスクロールさせたい(iOS用)
iOS向けにスムーズにスクロール(慣性スクロール)させたい場合には、親要素に「-webkit-overflow-scrolling:touch;」を追加します。
ul {
white-space: nowrap;
overflow-x: auto;
-webkit-overflow-scrolling: touch;
}以上が、スマホで使用されるナビゲーションメニューをCSSだけで横にスクロールさせる方法となります。


 スマホ用のスライドメニューを作る
スマホ用のスライドメニューを作る コーディングする際のセクションと見出しについて
コーディングする際のセクションと見出しについて 動画をレスポンシブWebデザインに対応させる方法
動画をレスポンシブWebデザインに対応させる方法 【CSS】収まらない文字を省略する方法
【CSS】収まらない文字を省略する方法 【Sass】@extendの使い方
【Sass】@extendの使い方 【CSS】空の要素を非表示にする方法
【CSS】空の要素を非表示にする方法