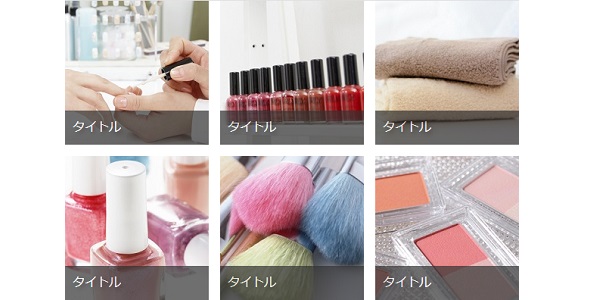
Webデザインの中には、画像にタイトルなどちょっとしたキャプションをつけることがあります。よく見かけるのは画像の下に文字を表記するパターンですが、その他のパターンとして、画像の上に半透明の帯を重ねて文字を載せるパターンがあります。今回はそのようなオーバーレイラベルの作り方を紹介します。
まずは、HTMLを以下のようにして必要なだけ画像を並べます。
<figure class="photo">
<img src="images/photo.jpg" alt="" />
<figcaption class="overlay">キャプション</figcaption>
</figure>CSSでの装飾は以下のような感じにします。
.photo {
position: relative;
}
.overlay {
position: absolute;
bottom: 0;
width: 150px;
padding: 10px;
background: #333;
opacity: 0.7;
color: #fff;
z-index:10000;
box-sizing: border-box;
}ラベルとなる枠はポジションで画像の下に配置しています。「opacity」で不透明度を調整すれば、オーバーレイラベルの完成です。
ギャラリー系のページなど写真を並べて一覧で表示させる際に文字も一緒に付けたいといったときには、見せ方のパターンの1つとして試してみてはいかがでしょうか。



 【Photoshop】霧のかかったような写真の加工方法
【Photoshop】霧のかかったような写真の加工方法 日本語Google Fontsのダウンロード方法や使い方
日本語Google Fontsのダウンロード方法や使い方 スポットライトを当てたような文字を作る方法
スポットライトを当てたような文字を作る方法 【Photoshop】白黒写真の一部をカラーにする方法
【Photoshop】白黒写真の一部をカラーにする方法 【Photoshop】写真を切り絵風に加工する方法
【Photoshop】写真を切り絵風に加工する方法 Illustratorで筆文字っぽく加工する
Illustratorで筆文字っぽく加工する