Webサイトを構築していく過程で、特定の要素を少し非表示にしたいなどといった場合に、わざわざHTMLやCSSを編集して確認するのは面倒なときがあります。そのような場合にブラウザのデベロッパーツールを利用することで簡単に表示確認などをすることができます。
デベロッパーツールの使い方
ここでは、ChromeとFirefoxでの使い方を紹介します。どちらも基本的には使い方は同じとなりますので、自分の使いやすい方を使用すると良いでしょう。
Chromeの場合
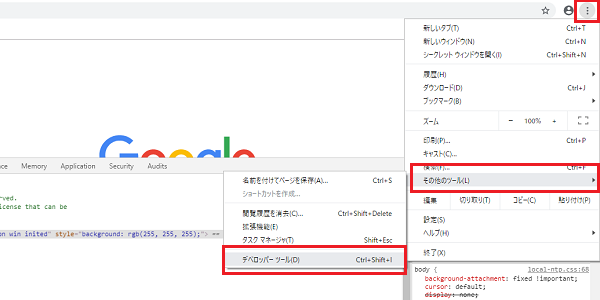
メニューから【その他のツール】→【デベロッパーツール】を選択、もしくは「Ctrl+Shift+I」か「F12」キーを押してデベロッパーツールを開きます。

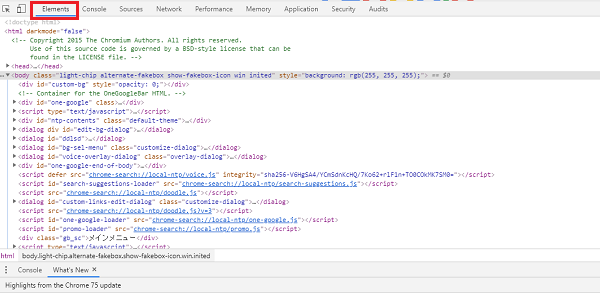
デベロッパーツールを開いたら「Elements」タブを選択して、非表示にしたい箇所を選択します。そして、Hキーを押せば一時的に要素を非表示にすることができます。もう一度、Hキーを押すことで解除することができます。もしくはリロードをしても解除することができます。

Firefoxの場合
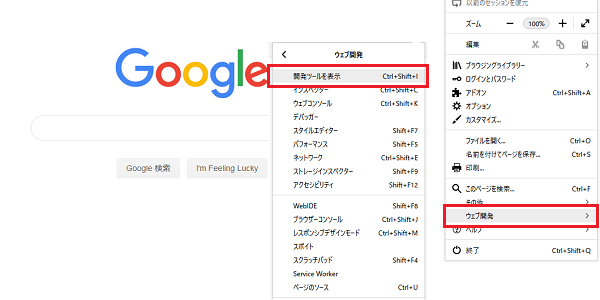
メニューから【ウェブ開発】→【開発ツールを表示】を選択、もしくは「Ctrl+Shift+I」か「F12」キーを押してデベロッパーツールを開きます。

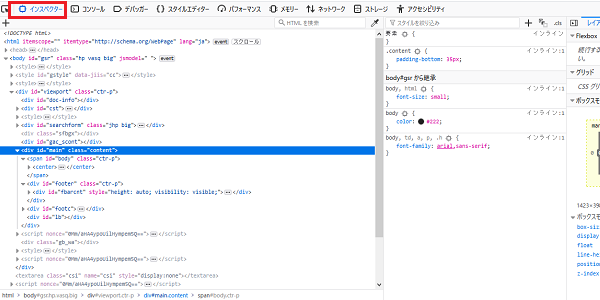
デベロッパーツールを開いたら「インスペクター」タブを選択して、非表示にしたい箇所を選択します。あとは、Chromeと同様にHキーを押すことで非表示にすることができます。

以上が、ブラウザを使って要素を一時的に非表示にする方法となります。


 Chromeで更新内容が反映されない場合の対処法
Chromeで更新内容が反映されない場合の対処法 【SEO】コンテンツ作りの基本
【SEO】コンテンツ作りの基本 作業効率を上げるショートカット
作業効率を上げるショートカット SEOとは?
SEOとは? 【WordPress】予約システムが作れる無料プラグイン
【WordPress】予約システムが作れる無料プラグイン ウェブクリップアイコンの設置方法
ウェブクリップアイコンの設置方法