Webサイトを制作している際に、リロードしても変更したCSSの内容がGoogle Chromeでちゃんと反映されていないといった現象が起こることがあります。原因としては、ChromeにCSSの情報がキャッシュされていることが主な原因です。そのような原因を解決して、最新のCSSを読み込ませる対処法を紹介します。
キャッシュを削除してCSSを読み込ませる方法
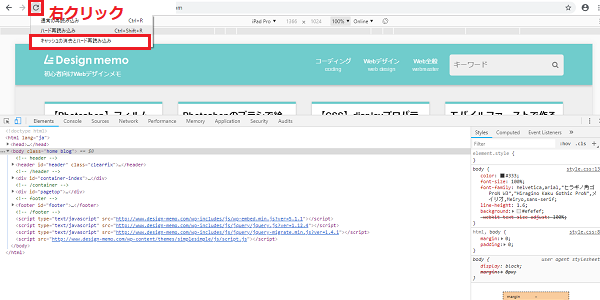
まず、Google Chromeでページを表示させたら、F12キーを押してデベロッパーツールを開きます。そして、リロードボタンを右クリックして、「キャッシュの消去とハード再読み込み」をクリックします。

これで、キャッシュは削除され、最新のCSSデータが読み込まれて、更新した内容が反映されます。通常のリロードで変更内容が反映されないときには、この方法を試してみてください。
以上が、更新したCSSの内容がChromeで反映されない場合の対処法となります。


 便利なWordPressプラグイン
便利なWordPressプラグイン alternate属性を使ってモバイル最適化
alternate属性を使ってモバイル最適化 ブラウザのキャッシュを設定する方法
ブラウザのキャッシュを設定する方法 ライティングについて
ライティングについて HTTPSでサイトを表示させる方法
HTTPSでサイトを表示させる方法 画像ファイルを圧縮して軽量化
画像ファイルを圧縮して軽量化