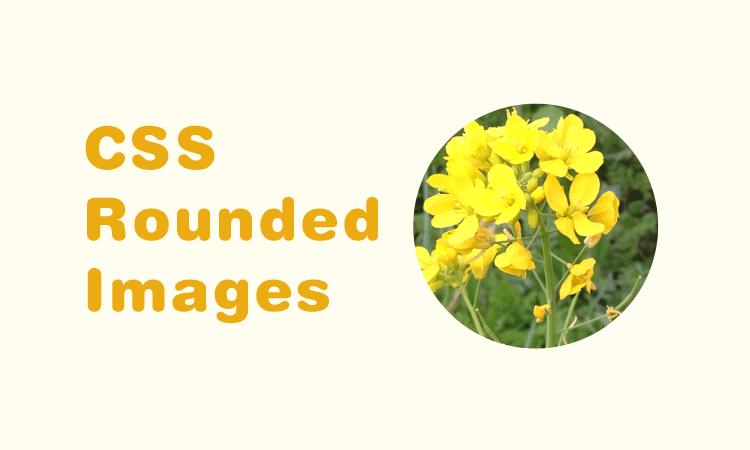
画像を丸く切り抜いたように見せたい場合にPhotoshopなどの画像編集ソフトを使って丸く加工した画像を作成したりしますが、CSSだけでも簡単に丸い切り抜き画像を表現することができます。
CSSで画像を丸く切り抜く
画像を切り抜くと言っても、実際にはCSSでボーダーを設定して丸く切り抜いたように見せているだけです。
.mask {
position: relative;
width: 100px;
height: 100px;
border-radius: 100%;
overflow: hidden;
z-index: 0;
}このように、丸くしたい画像に対して、幅と高さを指定して、「border-radius」を指定してあげることで画像を丸くすることができます。border-radiusの値を100%にすると正円で切り抜くことができます。
わざわざソフトを使って画像を加工するのが面倒だというときには、CSSでも同じような表現ができるので、機会があったら試してみてください。


 【Photoshop】写真を油絵風に加工する
【Photoshop】写真を油絵風に加工する 見出しで使えそうなデザイン
見出しで使えそうなデザイン PhotoshopやCSSでアナログ風にデザインする
PhotoshopやCSSでアナログ風にデザインする 【Photoshop】くすんだ写真を澄んだ空気の様に加工
【Photoshop】くすんだ写真を澄んだ空気の様に加工 【Photoshop】クイックマスクで部分レタッチ
【Photoshop】クイックマスクで部分レタッチ 【Photoshop】ひび割れ感のある石のテクスチャを作る
【Photoshop】ひび割れ感のある石のテクスチャを作る