コーポレートサイトなどでよく使われていそうな見出しのデザインをPhotoshopを使って作成してみます。今回は、主にグラデーションとパターンを使って作ってみたいと思います。
見出しデザインその1
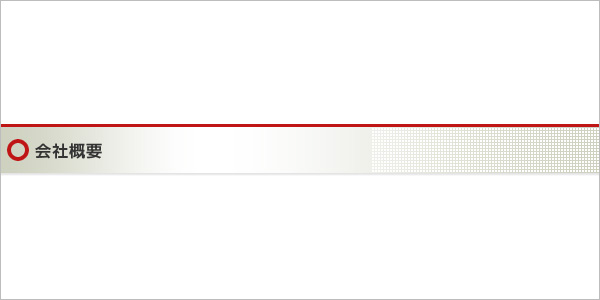
まずは、土台となる見出しバーを作ります。色はグレー系で線形のグラデーションを角度0度で適用します。
バーの上部に幅3pxでボーダーを引きます。
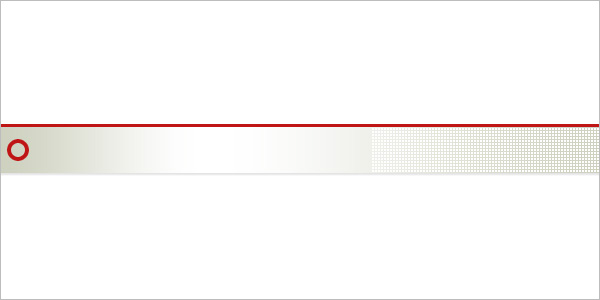
左側に円形シェイプを作り、塗りなしで境界線外側3pxを適用します。
そして、右側の半分ぐらいで新規レイヤーを作り、パターンオーバーレイでドット柄を作り、不透明度を50%にします。
最後に、土台のレイヤーにドロップシャドウを下側につければ完成です。
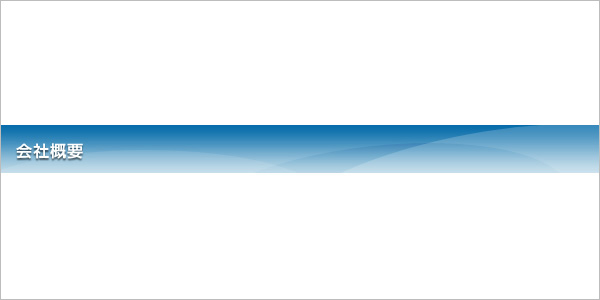
見出しデザインその2
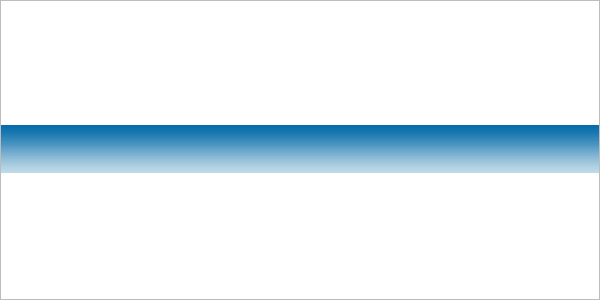
今度は、色を青系にして線形グラデーションを角度90度で適用します。
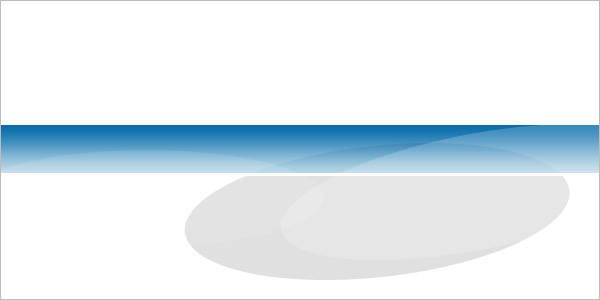
次に楕円形のシェイプを適当に3つぐらい並べます。ここでは、左側の楕円から白の不透明度10%、黒の不透明度10%、白の不透明度20%で重ねています。
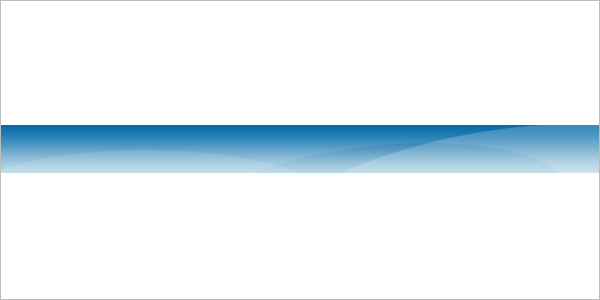
そしたら、楕円のレイヤーをグループフォルダにまとめて、そこに土台と同じ大きさのマスクをかけます。
最後に文字を入れたら完成です。
以上が、見出しデザインの一例となります。










 PhotoshopやCSSでアナログ風にデザインする
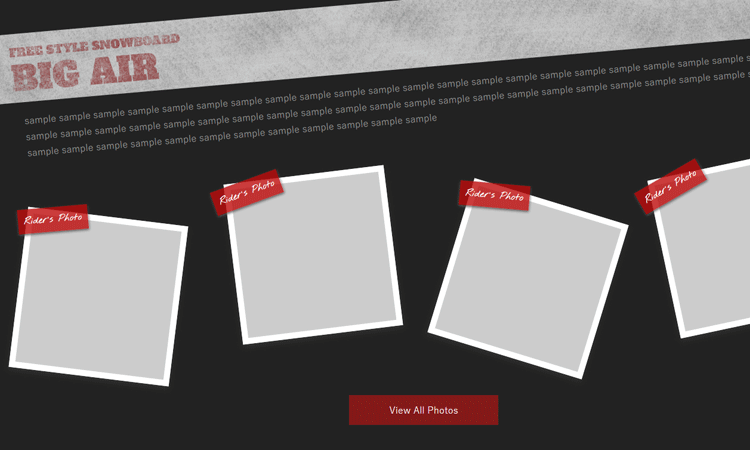
PhotoshopやCSSでアナログ風にデザインする グランジを使ってスタンプ風の加工をする
グランジを使ってスタンプ風の加工をする フラットデザインの中に立体感をプラス
フラットデザインの中に立体感をプラス CSS3で正円を描いてみる
CSS3で正円を描いてみる 蛍光ペンで塗った手書きの雰囲気を出す
蛍光ペンで塗った手書きの雰囲気を出す クリックやマウスオーバーを促すアニメーション
クリックやマウスオーバーを促すアニメーション