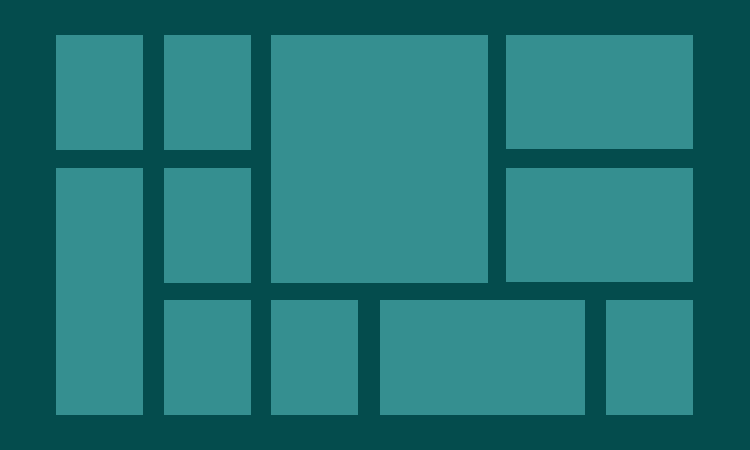
Masonryとは、大きさの異なるブロックを自動的に並べて綺麗にレイアウトしてくれるスクリプトです。例えば、様々な情報をキャプション付きの写真でまとめたいとき、写真のサイズやキャプションの文字数によっては、ボックスの大きさが違ってくることがあります。全ての画像サイズや文字数をあらかじめ決めておくという方法もありますが、場合によってはそれをすることが難しいこともあります。そんなときに、Masonryというスクリプトを利用すれば、柔軟に対応できます。
Masonryの使い方
まずは、Masonryの配布サイトへアクセスしてスクリプトファイルをダウンロードします。保存したファイルは任意の場所にアップロードしておいてください。そうしたら、HTML側でアップロードしたMasonryスクリプトを読み込みます。
<script src="js/masonry.js"></script>これで、Masonryが使えるようになります。実際にMasonryを使ってタイル状にボックスを並べるには、整列させたいボックスにclassを付与させることで動作します。まず、外側のボックスに「js-masonry」というクラスを付与します。そして、配置したいボックスに対して「item」というクラスを付与させます。
<div class="js-masonry">
<div class="item">テキストテキストテキスト</div>
<div class="item">テキストテキストテキスト</div>
<div class="item">テキストテキストテキスト</div>
</div>以上でサイズの異なるブロックを自動的に整列して表示させることができます。ウインドウサイズが変わっても自動的に再配置して表示されます。
小さなエリアで区切って、たくさんの情報を掲載したいときなどに利用すると便利かもしれません。


 【写真合成】打ち上げ花火で夜景を彩る
【写真合成】打ち上げ花火で夜景を彩る 【Photoshop】ペンキで書いたような文字を作る
【Photoshop】ペンキで書いたような文字を作る オーバーレイラベルの作り方
オーバーレイラベルの作り方 Photoshopで水滴やしずくを表現する方法
Photoshopで水滴やしずくを表現する方法 Webデザインをする際のレイアウトパターン
Webデザインをする際のレイアウトパターン 画像を使わずにCSSだけで角丸を表現
画像を使わずにCSSだけで角丸を表現