CSS3を使えばグラデーションをデザインすることができますが、CSSコードを書くのが意外と面倒くさかったりします。そんな時はデザインの手助けとなってくれるグラデーション作成ツールを利用するとよいでしょう。直感的に手軽にグラデーションを作成することができます。そんな便利ツールをいくつか紹介します。
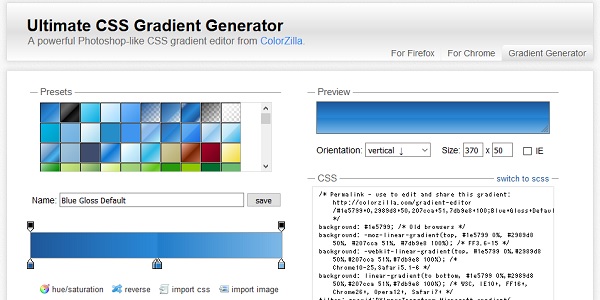
Ultimate CSS Gradient Generator
「Ultimate CSS Gradient Generator」はPhotoshopにあるグラデーションツールに似た感じの作りになっているので、Photoshopを使ったことのある人には馴染みある感じで使うことができるかと思います。プレビューを見ながら色味を調整して、完成したらCSSコードをコピーしてご自身のCSSファイルに貼り付けるだけでグラデーションが使えます。
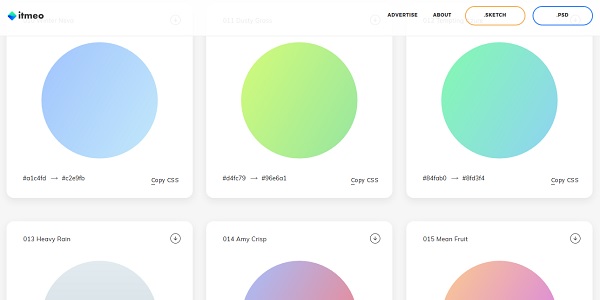
WebGradients
「WebGradients」は様々なグラデーションのサンプルが用意されています。好きなグラデーションが見つかったら「_Copy CSS」をクリックしてCSSコードを取得して使うことができます。
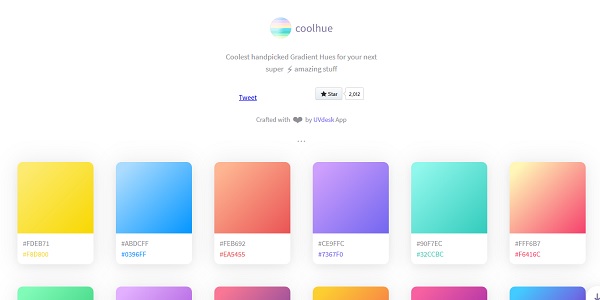
CoolHue
「CoolHue」はCSSコードを取得できる他に、Photoshopなどの素材としてファイルをダウンロードすることもできます。気に入ったグラデーションが見つかったら、CSSコードとして使いたい場合は「<>」マークをクリックするとコードがコピーされるので、それを使用します。素材を使いたい場合は、サイトの一番右下にある「↓」マークをクリックすると、Photoshopなどの利用したいパレット素材を選ぶことができるので、お好きなものを選択してください。
他にも様々なツールがありますが、グラデーションを取り入れたサイトを作成する際には重宝すると思うので、機会があれば試しに利用してみてください。





 Illustratorでモザイク柄とドット絵に加工する
Illustratorでモザイク柄とドット絵に加工する 【Photoshop】幻想的なテクスチャの作り方
【Photoshop】幻想的なテクスチャの作り方 Photoshopで水のような文字を作る
Photoshopで水のような文字を作る 【Photoshop】写真を夕焼けに加工する方法
【Photoshop】写真を夕焼けに加工する方法 Webデザインによるフォント選び
Webデザインによるフォント選び Photoshopで氷のような凍った文字を作る
Photoshopで氷のような凍った文字を作る