PhotoshopとIllustratorを使用して、文字や絵などを刺繍で作ったようなステッチの感じを表現する方法を紹介します。おおまかな表現はイラストレーターを使って作成し、細かなディテールはPhotoshopを使って作成していきます。
Illustratorで土台を作る
まずは、適当にオブジェクトを用意します。
次に効果を使って糸っぽい感じを出していきます。
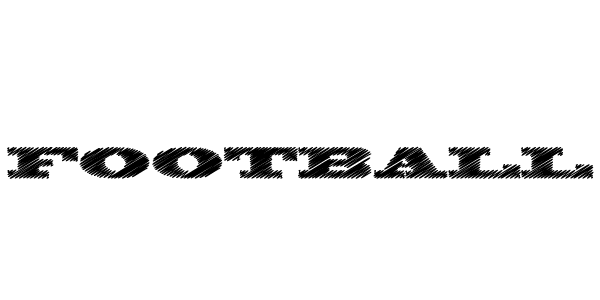
メニューから【効果】→【スタイライズ】→【落書き】で開き、線幅と間隔の数値を調整しながらやると、糸がぎっしり詰まった感じや少しゆるくほつれた感じなど見え方が変わってきますので、お好みで設定してください。
Photoshopでディテールを作る
今度は、photoshopを使って細かな部分を作っていきます。まず、イラストレーターで作成したオブジェクトをPhotoshopに持っていきます。適当に色をつけて、とりあえず背景は糸の立体感がわかりやすいようにべた塗りにしておきます。
立体感を出す
レイヤースタイルを使って立体感を出していきます。
ベベルとエンボス
「スタイル:ベベル(内側)」「テクニック:滑らかに」「深さ:100%」「方向:上へ」「サイズ:3px」
光彩(内側)
「描画モード:乗算」「不透明度:8%」「カラー:黒」
シャドウ(内側)
「描画モード:覆い焼きカラー」「不透明度:35%」「角度:90度」「距離:2px」「サイズ:3px」
ドロップシャドウ
「描画モード:乗算」「不透明度:50%」「距離:2px」「サイズ:5px」
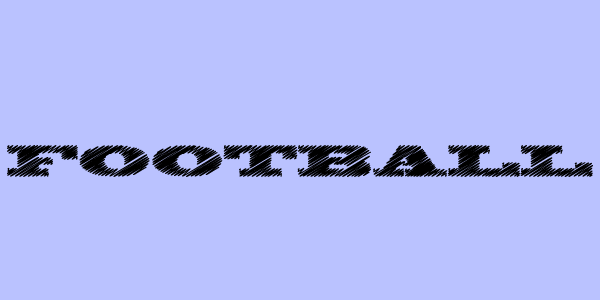
これで糸が立体的になりました。あとは、背景を布っぽい感じにすれば刺繍風な感じの出来上がりとなります。
ワッペン風にする
先程の刺繍風のデザインを利用してワッペンを貼り付けた感じに加工してみます。文字のオブジェクトに光彩(外側)を追加します。
光彩(外側)
「描画モード:通常」「不透明度:100%」「スプレッド:60%」「サイズ:10px」
続いて、文字レイヤーのサムネイルを「Ctrl+クリック」で選択範囲を作成します。そして、背景レイヤーを選択して「Ctrl+J」でレイヤーを複製します。文字レイヤーに適用したレイヤースタイルをコピーして、複製したレイヤーに適用させます。そして、複製したレイヤーをスマートオブジェクトに変換して、文字レイヤーにかけた光彩(外側)を削除します。
スマートオブジェクトに変換したレイヤーにレイヤースタイルをかけていきます。
ドロップシャドウ
「描画モード:乗算」「不透明度:75%」「角度:30度」「距離:2px」「サイズ:1px」
光彩(外側)
「描画モード:スクリーン」「不透明度:75%」「ノイズ:60%」
ベベルとエンボス
「スタイル:ベベル(内側)」「テクニック:滑らかに」「深さ:100%」「方向:上へ」「サイズ:3px」「ソフト:1px」
カラーオーバーレイ
「描画モード:通常」「カラー:白」
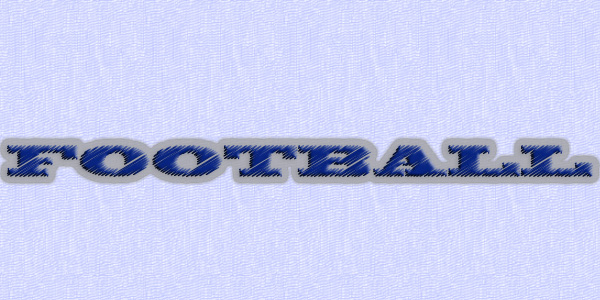
これで、布にワッペンを貼り付けた感じを出すことができます。
以上が、Photoshopやイラストレーターを使ってワッペン・刺繍風のステッチ加工をする方法となります。









 【Photoshop】夜景の写真を幻想的な輝きにする方法
【Photoshop】夜景の写真を幻想的な輝きにする方法 【Photoshop】クイックマスクで部分レタッチ
【Photoshop】クイックマスクで部分レタッチ 【Illustrator】ブレンド機能で立体文字を作る
【Illustrator】ブレンド機能で立体文字を作る クリッピングマスクが効かないときの対処法
クリッピングマスクが効かないときの対処法 【Photoshop】写真を油絵風に加工する
【Photoshop】写真を油絵風に加工する 日本語Google Fontsのダウンロード方法や使い方
日本語Google Fontsのダウンロード方法や使い方