Webサイトを制作する際にtable要素を用いて表をデザインする場合があります。通常、各列に入れるコンテンツ量によってセルの幅は自動で決まるので、各列の幅はバラバラになり、見た目もあまり良くないこともあります。そこで、すべてのセル幅を均等にしてきれいに揃える方法を紹介します。
table-layoutプロパティを使って均等にする
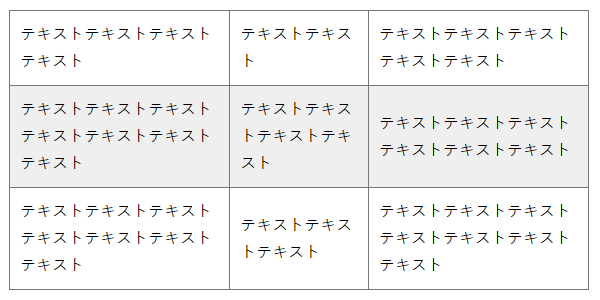
CSSにある「table-layout」というプロパティを使うことによって簡単にセルを均等な幅でレイアウトすることができます。下図は特に指定をしない場合に表示されるもので、等幅のセルになっていない状態です。

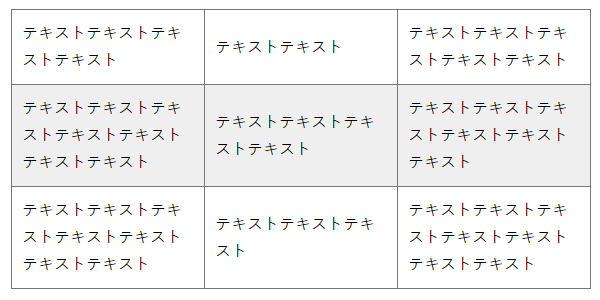
これをtable-layoutプロパティを指定して作成した表が以下の図のようになります。
table {
table-layout: fixed;
border-collapse: collapse;
width: 100%;
}
このように、table-layoutの値を「fixed」にすることによってセルを均等割りにすることができます。デフォルトの値は「auto」になっているのでコンテンツの量によってセルの幅が変わってしまうという仕組みです。
以上が、table-layoutプロパティを使ってテーブルのセル幅を均等にする方法となります。


 jQueryを使ってアコーディオンを実装
jQueryを使ってアコーディオンを実装 CSSで手描き風のボタンにデザインする
CSSで手描き風のボタンにデザインする CSSスプライトの使いどころ
CSSスプライトの使いどころ 【jQuery】シンプルなタブ切り替えの作り方
【jQuery】シンプルなタブ切り替えの作り方 figure要素の使い方
figure要素の使い方 【CSS入門】ボックス構造について
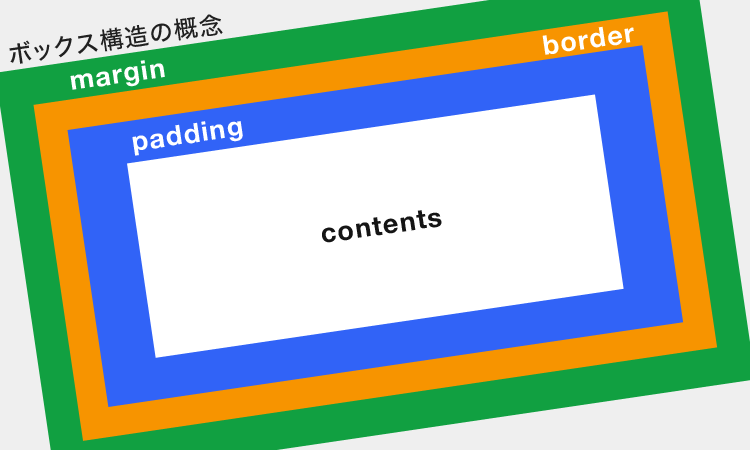
【CSS入門】ボックス構造について