紙媒体などで見ることのある写真など画像の形に合わせて文字を配置するデザインをWebサイト上でもCSSを使って簡単にデザインすることができます。
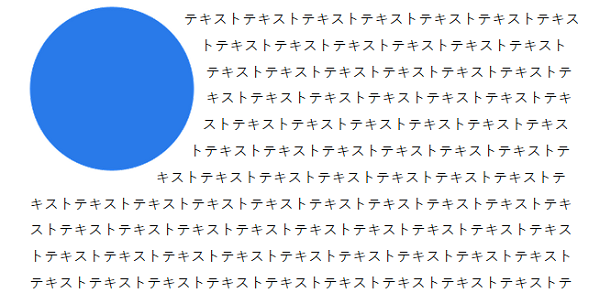
曲線に合わせたデザイン
画像の曲線に合わせてテキストを配置するためには、「shape-outside」というプロパティを使うことで実現することができます。
img {
float: left;
margin-right: 1.5em;
shape-outside: circle();
}画像をフロートさせて、必要であればmarginで画像とテキストの間に余白を設けてあげます。そして、shape-outsideプロパティの値に「circle()」と指定することで曲線に合わせてテキストが表示されるようになります。あとは、HTMLに以下のようなコードを記述するだけです。
<div class="shape-box">
<img src="画像パス" alt="" />
<p>ここにテキストを挿入</p>
</div>
以上が、CSSを使ってWebサイト上で要素の形状に合わせてテキストを表示させる方法となります。


 CSSでヴィンテージ風の文字を作る方法
CSSでヴィンテージ風の文字を作る方法 box-sizingでカラム落ちさせない方法
box-sizingでカラム落ちさせない方法 srcset属性の使い方
srcset属性の使い方 iPhoneの文字サイズ自動調整をやめる方法
iPhoneの文字サイズ自動調整をやめる方法 【Sass】変数の使い方
【Sass】変数の使い方 XHTMLとHTML5の違い
XHTMLとHTML5の違い