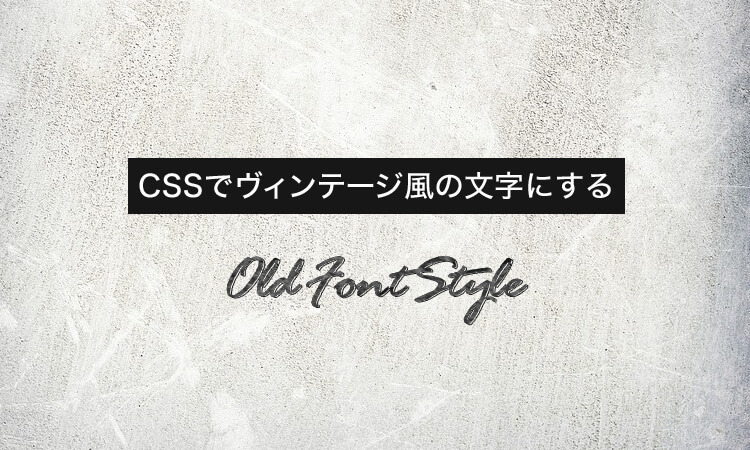
画像作成ソフトなどで加工して文字を書き出さなくても、CSSだけで簡単にヴィンテージ風の文字を表現することができます。最近ではWebフォントも充実してきていますので、単純なものであれば、わざわざ画像を用意することなく、CSSだけで十分に表現することができます。
CSSで文字をヴィンテージ風加工
まずは、Webフォントを使って好きなフォントを探します。今回はGoogle Fontsを使って作業していきます。
使用するフォントを探したら、head内で読み込みます。
<link href="https://fonts.googleapis.com/css?family=Berkshire+Swash" rel="stylesheet">そして、使用したい要素にCSSでフォント指定をします。
p {
font-family: 'Berkshire Swash', cursive;
font-size: 70px;
}これで、Webフォントを表示させることができます。ここから、文字をヴィンテージ風に装飾していきます。使用するプロパティは「text-shadow」です。先程、フォントを指定した要素にtext-shadowプロパティを追加します。
p {
font-family: 'Berkshire Swash', cursive;
font-size: 70px;
text-shadow: 3px 3px 0 #efefef, 4px 4px 0 #777;
}これで、文字がヴィンテージ風に装飾されました。シャドウの色は文字色に合わせて適宜、変更してください。
以上が、CSSだけで文字をヴィンテージ風に装飾する方法となります。




 【HTML】input要素でカラーピッカーを表示
【HTML】input要素でカラーピッカーを表示 背景画像をレスポンシブWebデザインに対応させる
背景画像をレスポンシブWebデザインに対応させる ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える HTML5の基本的なマークアップ
HTML5の基本的なマークアップ モバイルファーストで作るCSSの書き方
モバイルファーストで作るCSSの書き方 ボタンをクリックしたときにアニメーションさせる
ボタンをクリックしたときにアニメーションさせる