アニメーションの実行は1回のアニメーション処理が終わってから次のアニメーションが実行されます。例えば、クリックイベントを使ってコンテンツをアニメーション付きで表示・非表示の処理をした場合、アニメーションをしている途中で表示・非表示の切り替えを何度も繰り返してクリックすると、クリックした回数分のアニメーションが終わるまで待つ必要があります。このような不要なイベント発生を防ぐ方法を紹介します。
:animatedセレクターでイベントを制御
「:animated」というセレクターを使うことによって、無駄なアニメーション処理を防ぐことができます。
$(function() {
$("#show").click(function() {
$("img:not(:animated)").show("slow");
});
$("#hide").click(function() {
$("img:not(:animated)").hide("slow");
});
});このようにすることで、img要素がアニメーションしていない場合だけshow()とhide()が実行されるようになり、アニメーション中は実行されません。「not()」という否定疑似クラスを使ってアニメーション中という条件を除外しています。
アニメーションの動作に何か不具合があった場合には、:animatedセレクターを使ってみるとクリアできるかもしれませんので、試してみてください。

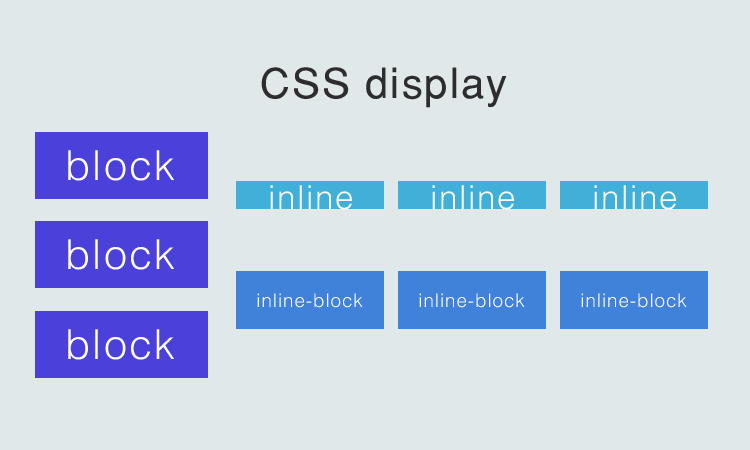
 【CSS】displayプロパティの基本的な使い方
【CSS】displayプロパティの基本的な使い方 CSS3セレクタを使ってみよう
CSS3セレクタを使ってみよう WordPressでウィジェットを使う
WordPressでウィジェットを使う CSSハックについて
CSSハックについて CSS変数(カスタムプロパティ)の使い方
CSS変数(カスタムプロパティ)の使い方 【WordPress】サイドバーに新着記事を表示させる
【WordPress】サイドバーに新着記事を表示させる