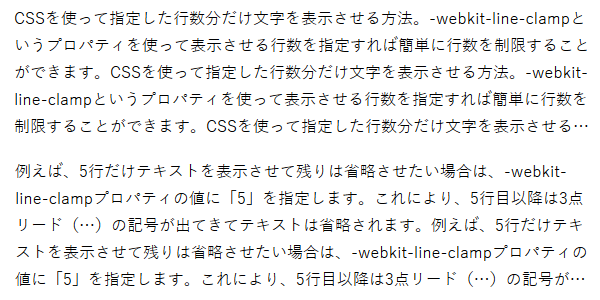
CSSを使って、コンテンツ内に表示させるテキストを指定した行数分だけ表示させて、残りのテキストは省略する方法を紹介します。
-webkit-line-clampの使い方
行数を制限して文字を表示させる場合は「-webkit-line-clamp」というプロパティを使って実装します。
p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 5;
overflow: hidden;
}-webkit-line-clampプロパティの値に表示させたい行数の数値を指定します。上記の例では「5」と指定しているので5行までテキストが表示されて、それ以降は3点リードで省略されます。

ただし、-webkit-line-clampプロパティ単体では実装することはできず、displayプロパティに「-webkit-box」、-webkit-box-orientプロパティに「vertical」を指定して組み合わせて使用する必要があります。
以上が、CSSを使って指定した行数だけ文字を表示させる方法となります。


 モバイルファーストで作るCSSの書き方
モバイルファーストで作るCSSの書き方 jQueryを使ってアコーディオンを実装
jQueryを使ってアコーディオンを実装 【CSS】文字にアウトラインをつける
【CSS】文字にアウトラインをつける Sassの基本的な使い方
Sassの基本的な使い方 【WordPress】古い記事にメッセージを表示させる
【WordPress】古い記事にメッセージを表示させる vw単位を使ってフォントサイズを指定
vw単位を使ってフォントサイズを指定