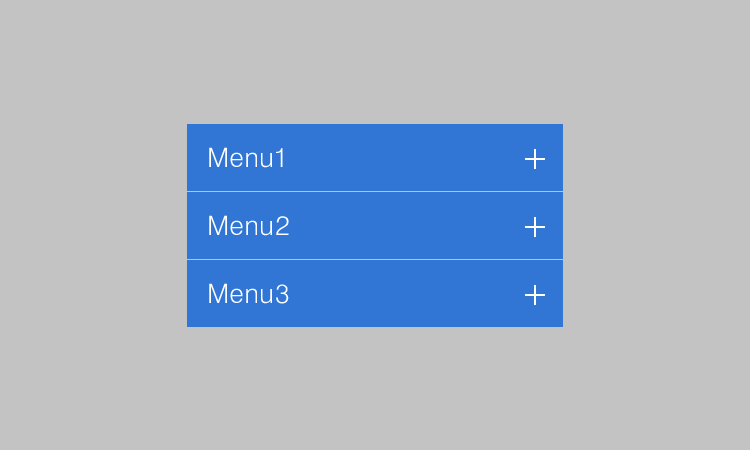
今回は、jQueryを利用してアコーディオンを実装してみます。内容が多すぎてページが縦に長すぎてしまうときに通常は見えない状態にしておくことで、ページをコンパクトにまとめられることができたりします。ここではシンプルな動きだけを実装していきます。
通常開閉の動き
まずは、クリックしたら開閉する動きを作ります。
HTML
<dl class="acordion">
<dt>パネル1</dt>
<dd>テキストテキストテキストテキストテキスト</dd>
<dt>パネル2</dt>
<dd>テキストテキストテキストテキストテキスト</dd>
<dt>パネル3</dt>
<dd>テキストテキストテキストテキストテキスト</dd>
</dl>jQuery
$(function() {
$("dd").css("display","none");
$(".acordion dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("+dd",this).slideDown("slow");
}
else
if($("+dd",this).css("display")=="block"){
$("+dd",this).slideUp("slow");
}
});
});まず、「$(“dd”).css(“display”,”none”);」の部分でdd要素を非表示にしています。
そして、「$(“.acordion dt”).click(function()」でクラスacordionにあるdtをクリックしたら実行するようにしています。続いて実行する内容を見ていきます。
まずは「if($(“+dd”,this).css(“display”)==”none”)」の部分。これはクリックされた次の要素が非表示だったらという条件を指定しています。次の要素を指定するには隣接セレクターというものが使えますので、ここでは「$(“+dd”,this)」と記述しています。そして、条件に合ったら「$(“+dd”,this).slideDown(“slow”);」を実行するという命令になります。「slideDown()」はスライドして展開する命令になるので、この場合は「slow」としているのでゆっくり展開する動作になります。
そして、「else」でその条件に当てはまらない場合はどうするかという条件を書いています。ここでは「if($(“+dd”,this).css(“display”)==”block”)」つまり、隣接する要素が表示されていたら「slideUp()」するという命令をしています。「slideUp()」は表示されている要素を閉じるという命令になります。
初期状態が開いている動き
先程のものは、初期状態ですべての要素が非表示になっていましたが、今度は初期状態で1つだけ開いている状態にしてみます。
$(function() {
$("dd:not(:first)").css("display","none");
$(".acordion dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("+dd",this).slideDown("slow");
}
else
if($("+dd",this).css("display")=="block"){
$("+dd",this).slideUp("slow");
}
});
});変更したのは「”dd:not(:first)”」の部分だけです。「:not」はそれ以外という指定になりますので、この場合は1番目の要素以外を非表示にするという指定になり、1番目の要素だけは常に開いた状態になっています。
同時開閉する動き
今度は、閉じている要素をクリックしたら開いている要素も同時に閉じるという動きをつけてみます。
$(function() {
$("dd").css("display","none");
$(".acordion dt").click(function(){
if($("+dd",this).css("display")=="none"){
$("dd").slideUp("slow");
$("+dd",this).slideDown("slow");
}
});
});これは、隣接する要素が非表示だった場合、「slideUp()」で開いている要素を非表示にし、「slideDown()」で隣接する要素を開いています。
今回は簡単な動きだけをつけましたが、見栄えなどの体裁はCSSや画像を作るなどして整えてください。


 【jQuery】clickイベントについて
【jQuery】clickイベントについて CSS Gridで要素を中央に表示する方法
CSS Gridで要素を中央に表示する方法 【CSS】画像をじんわりと表示させる
【CSS】画像をじんわりと表示させる 横並びリストに自動で区切り線をつける方法
横並びリストに自動で区切り線をつける方法 iPhoneの文字サイズ自動調整をやめる方法
iPhoneの文字サイズ自動調整をやめる方法 コーディングする際のセクションと見出しについて
コーディングする際のセクションと見出しについて