要素を横並びに表示させたいときに「inline-block」を使ったりしますが、その際に謎の隙間ができてしまうことがあります。そのような隙間を消す対処法を紹介します。
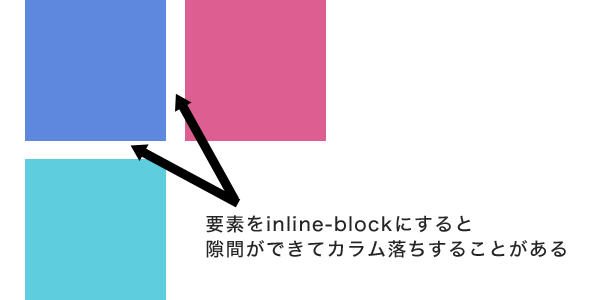
隙間ができる原因
marginやpaddingを指定していないのにも関わらず、要素間に余白ができてしまう原因には、HTMLのソースコードの書き方にあります。サイトの管理・運用上、ソースコードはなるべく見やすく分かりやすいようにしておきたいので適宜、改行を入れたりして記述するのが一般的です。
<div class="box">
<div class="inner-box"></div>
<div class="inner-box"></div>
<div class="inner-box"></div>
</div>しかし、インライン要素の場合、この改行が余計な隙間を作ってしまう原因になってしまいます。

そのことから、改行を入れない形でソースコードを書いていけば、余白を消すことができます。ただ、この方法ではやはりソースコードが見ずらくなってしまいます。
そこで、CSSである指定をすることで無駄な余白を消しつつ、ソースコードは改行を入れたまま見やすさを保つ方法です。
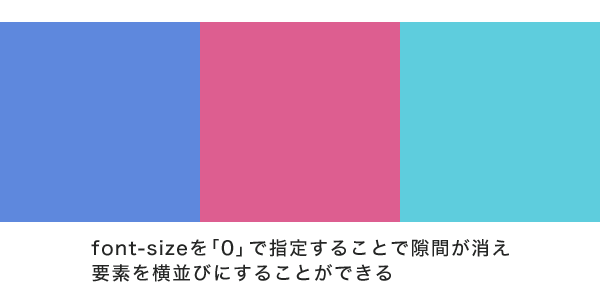
font-sizeプロパティで解決する
親要素に対して、「font-size:0;」を指定することで、余計な隙間をなくすことができます。そして、子要素に対してフォントサイズをもう一度、指定し直してあげます。
.box {
font-size: 0;
}
.inner-box {
font-size: 16px;
}これで、隙間なく要素を横並びに表示することができます。

要素の上下にも隙間ができてしまう場合には、子要素に「vertical-align」を指定することで解決できます。値は「top」または「bottom」を指定します。
以上が、inline-blockを指定した際にできる隙間を消す方法となります。


 backdrop-filterで効果をつける
backdrop-filterで効果をつける ウィンドウサイズに合わせて文字サイズを変える
ウィンドウサイズに合わせて文字サイズを変える 【WordPress】様々な機能を利用するには
【WordPress】様々な機能を利用するには デバイスがスマホであると判別する方法
デバイスがスマホであると判別する方法 画像の下にできる余白を消す方法
画像の下にできる余白を消す方法 フッターをページ下部に固定する方法
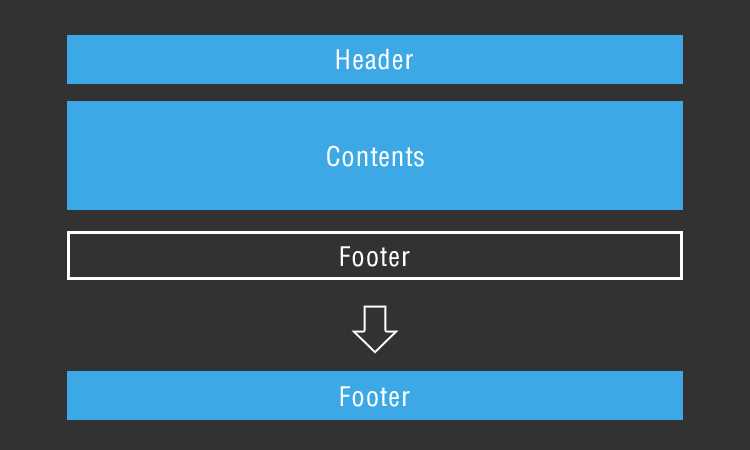
フッターをページ下部に固定する方法