CSS3の機能である「linear-gradient」などのグラデーションプロパティを使って背景にグラデーションを敷くことはできますが、テキストにもグラデーションをかけることができます。これなら画像を用意しなくても簡単にグラデーションがかかった文字を作成することができ、ちょっとしたアクセントにもなります。
グラデーションの作成
文字にグラデーションをかけるためのCSSを準備します。ソースは以下のような感じになります。
.text-grad {
background: linear-gradient(110deg, #ffd800, #ff0000 45%, #ffd800);
-webkit-background-clip: text;
-webkit-text-fill-color: rgba(255,255,255,0.0);
color: #ff0000;
}
/*IEで未対応の場合は以下で背景を非表示に*/
@media all and (-ms-high-contrast:none){
.text-grad {
background: none;
}
}まずは、背景にグラデーションの色を指定します。ここでは「linear-gradient」を使って線形グラデーションにしています。色や角度などはお好みで。そして、「background-clip」でグラデーションの適用範囲を指定しています。値を「text」にすることで、テキストだけにグラデーションがかかるようになります。非対応のブラウザもあるので「-webkit-」などベンダープレフィックスを付けたり、「color」プロパティでグラデーションに近い色を指定したりして対応しています。
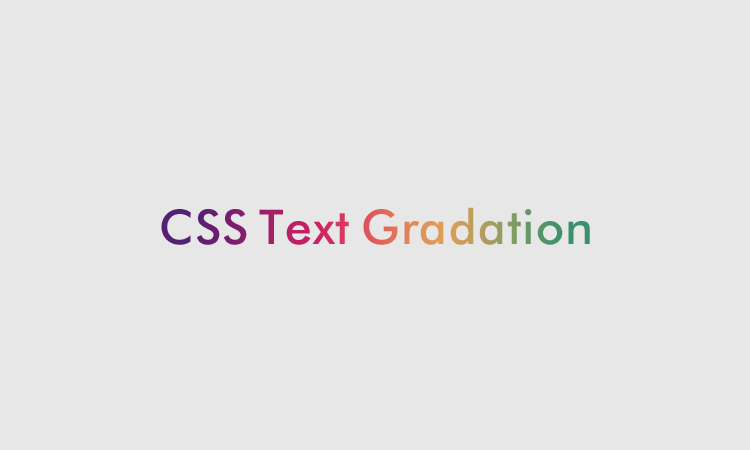
テキストにグラデーションをかけた例
※Firefoxやchromeで見てください
対応していないブラウザもありますが、どこかで使える機会もあるかもしれませんので、その際はお試しください。
- HTML、CSS対応状況早見表
以上が、CSSを使って文字にグラデーションをかける方法となります。


 【Photoshop】月明かりで輝く夜空の雲を作る
【Photoshop】月明かりで輝く夜空の雲を作る Bootstrapのボタンスタイルを使う
Bootstrapのボタンスタイルを使う ファーストビューを意識したレイアウト
ファーストビューを意識したレイアウト Webデザインによるフォント選び
Webデザインによるフォント選び Photoshopを使ったチェック柄パターンの作り方
Photoshopを使ったチェック柄パターンの作り方 【Illustrator】かすれ線の作り方
【Illustrator】かすれ線の作り方