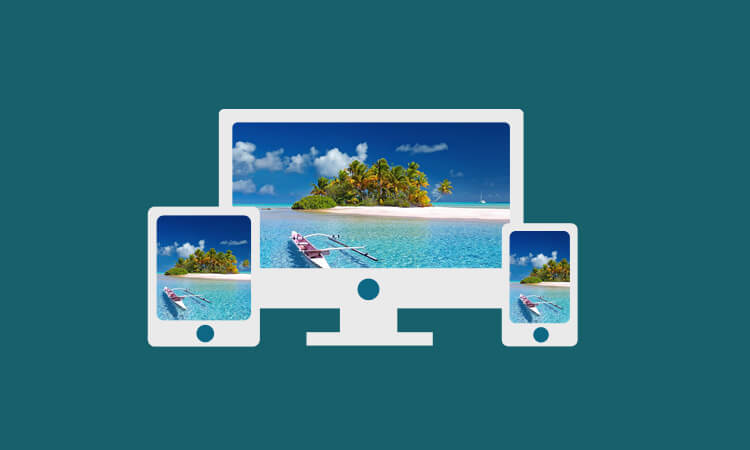
ヒーローヘッダーとは、写真や動画などを画面一面を使って表示させてWebサイトを構成していく手法のことを言います。これにより、ユーザーに強烈な印象を残すことができたり、ブランディングする際にも効果的だったりします。
ヒーローヘッダーの基本的な構成
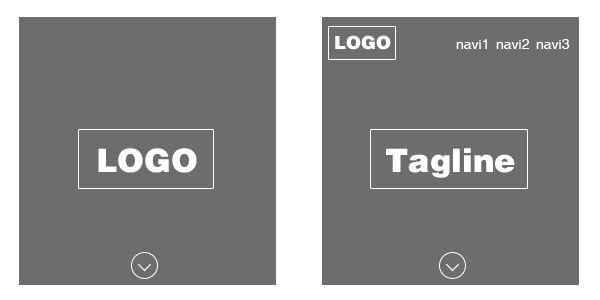
基本的には画面いっぱいに写真や動画を表示して、サイトロゴを配置するといった構成になります。場合によっては、これ以外にナビゲーションやタグラインなど必要な要素を配置することもあります。また、ヒーローヘッダーの下にもコンテンツが続いていることが分かるように、矢印やアイコンを設置してユーザーを下のコンテンツへ誘導します。
ヒーローヘッダーの表示方法
ヒーローヘッダーを表示させる方法として、1番単純なやり方は背景画像を敷く方法です。
#sample {
height: 100vh;
min-height: 400px;
background: url(images/photo.jpg) no-repeat;
background-size: cover;
}「background-size: cover;」を指定することで、画像を画面いっぱいに表示させることができます。また、高さを「vh」という単位を使って100%表示させています。そして、「min-height」で最低限必要な高さを指定しておきます。
サイトをブランディングする際のWebデザイン手法の1つの候補としてヒーローヘッダーを使った見せ方を考えてみるのも良いのではないでしょうか。



 【Photoshop】白黒写真の一部をカラーにする方法
【Photoshop】白黒写真の一部をカラーにする方法 Webデザインをする際の配色について
Webデザインをする際の配色について 【Photoshop】写真に斜光を追加する方法
【Photoshop】写真に斜光を追加する方法 【Photoshop】幻想的なテクスチャの作り方
【Photoshop】幻想的なテクスチャの作り方 イラストレーターでクリッピングマスクを使う
イラストレーターでクリッピングマスクを使う CSSだけで画像をトリミングする
CSSだけで画像をトリミングする