Webサイトをデザインしていく際に考えなければならないことの1つに配色があります。色の違いによってサイトの印象も変わってきますので、企業やブランドのイメージに合わせたり、Webサイトやコンテンツのターゲットとなるユーザー層(性別や年齢など)に合わせた色を選ぶことが重要になります。
Web配色の3要素
Webデザインをする際の配色としては、主に3つのカラーを決めて制作を進めていくことが多いです。
メインカラー
まず初めに決めるのがメインカラーです。メインカラーはWebサイトの中で最も多くの割合を占めるカラーとなります。このメインカラーによってサイト全体のイメージが決まってくるので、ユーザーにどのような印象を持たせたいのか、何を伝えたいのかなどを考慮して決める必要があります。目安としては、サイト全体の6~7割程度をメインカラーとして使用されることが多いかと思います。
サブカラー
次にサブカラーを決めます。サブカラーは、メインカラーの補色として用いられます。一般的にはメインカラーの相対的な色が使われます。割合としては全体の2~3割程度といったところです。
アクセントカラー
アクセントカラーは、差し色としてどこかを目立たせたりサイト全体を引き締めたりする際に用いられる色です。割合としては全体の1割程度といったところでしょう。
Webページの色を抽出するアドオン
Webサイトを見ていて参考にしたい配色があった場合、どのような色が使用されているのか確認したいときに役立つ、便利なブラウザアドオンがあります。
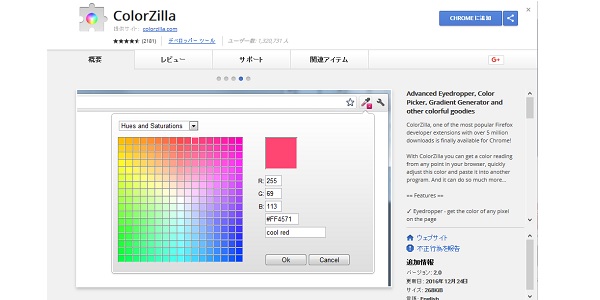
ColorZilla
FirefoxやGoogle Chromeで使用できるアドオンで、カラーピッカーで調べたい箇所の色を抽出したり、「Webpage Color Analyzer」という機能を選択すると、そのWebサイトで使われている色がカラーパレットとして抽出できたりします。
配色はサイトのイメージを作るのに必要な作業になります。まずは、似たようなイメージのサイトなどを見たりして、どのような色の組み合わせをしているか参考にしながらやってみるのも良いかもしれません。
配色パターンの参考に役立つサイトでは、配色に困ったときに役立ちそうなジェネレーターを紹介していますので配色に悩んだときには利用してみるのも良いかもしれません。



 【Photoshop】夏空っぽい空模様の作り方
【Photoshop】夏空っぽい空模様の作り方 【Photoshop】空の写真を合成する方法
【Photoshop】空の写真を合成する方法 スマホサイトの基本的なデザイン方法
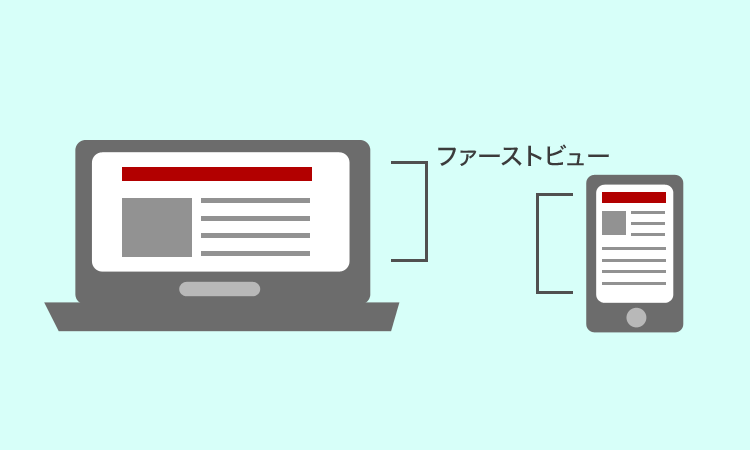
スマホサイトの基本的なデザイン方法 ファーストビューを意識したレイアウト
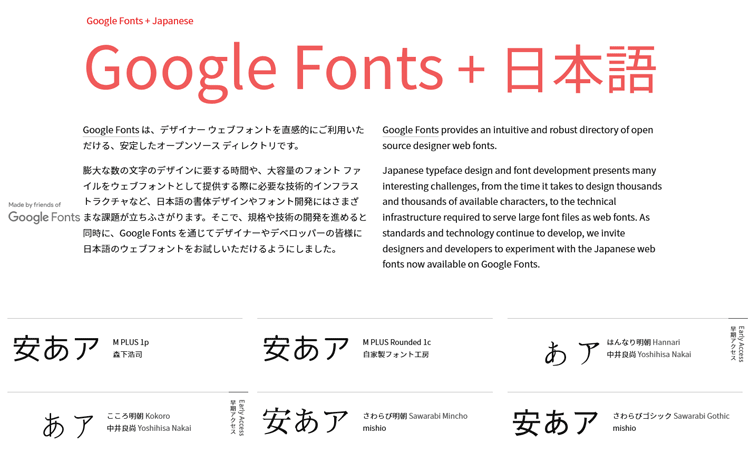
ファーストビューを意識したレイアウト Googleの日本語対応Webフォント
Googleの日本語対応Webフォント 見出しで使えそうなデザイン
見出しで使えそうなデザイン