アンケートフォームやお問い合わせなどで利用されるチェックボックスやラジオボタンは、通常はチェックボタンをクリックすればチェックされますが、テキストをクリックしてもチェックが付くようにしたい場合はlabel要素と組み合わせれば可能になります。
label要素をクリック可能にする
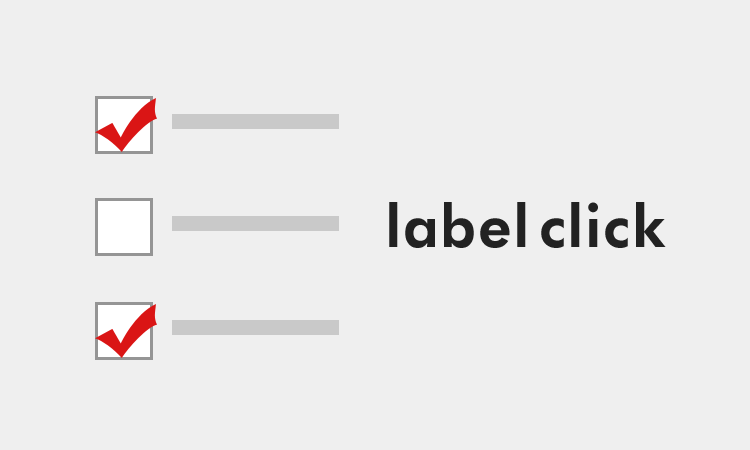
以下のようなラベルをクリックできるようにします。
<input type="checkbox"><label>check1</label>このままでは、テキスト箇所をクリックしてもチェックが付きません。そこで、id属性とfor属性を組み合わせてテキストもクリックできるようにします。
<input type="checkbox" id="c1"><label for="c1">check1</label>このように、inputのidとlabelのforの値を一致させることで、label要素もクリックできるようになります。しかし、iOSのsafariの場合は、バージョンによってはうまく動作してくれないことがあるので、その場合はもう一工夫が必要になります。
<input type="checkbox" id="c1"><label for="c1" onclick="">check1</label>このように、label要素に「onclick」を空の状態で入れるとiOS版safariでもlabel要素をクリックできるようになります。


 PHPの変数について
PHPの変数について 【WordPress】様々な機能を利用するには
【WordPress】様々な機能を利用するには HTML5で新たに定義された要素
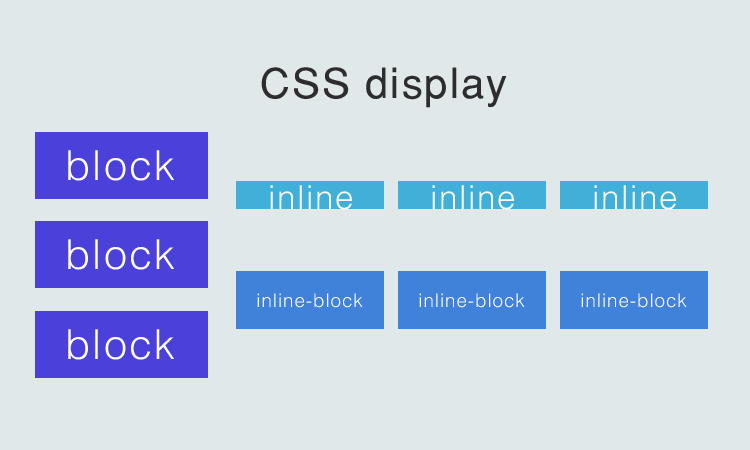
HTML5で新たに定義された要素 【CSS】displayプロパティの基本的な使い方
【CSS】displayプロパティの基本的な使い方 動画をレスポンシブWebデザインに対応させる方法
動画をレスポンシブWebデザインに対応させる方法 WordPressのテンプレート階層について
WordPressのテンプレート階層について