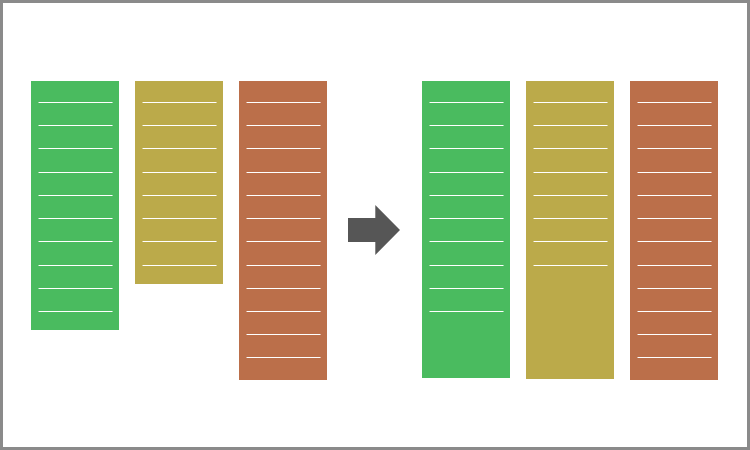
高さがそれぞれ違うボックスでもCSSを使えば簡単に高さを揃えて均等に配置することができます。リキッドレイアウトにしたいときなどにも使えたりします。
ボックスを均等にレイアウトする方法
ボックスの高さを揃えて均等にレイアウトするには、displayプロパティを使って表示させます。
.box {
display: table;
}
.box-child {
display: table-cell;
}まず、親ボックスとなる要素に「display: table;」を指定します。そして、子要素に対して「display: table-cell;」を指定することで、高さを揃えたレイアウトをすることができます。簡単に言えばボックスをtable要素のような扱いにしているということです。
記事などのコンテンツを一覧で表示させる場合に均等に揃えてレイアウトしたいというときには、このような方法を使って表示させるのも1つの手段となるのではないでしょうか。


 CSSでリストマークを装飾する
CSSでリストマークを装飾する 【WordPress】タグクラウドの表示方法
【WordPress】タグクラウドの表示方法 マウスオーバーで画像を半透明にする方法
マウスオーバーで画像を半透明にする方法 【jQuery】表示・非表示の切り替えをするメソッド
【jQuery】表示・非表示の切り替えをするメソッド WordPressで記事を分割して表示させる方法
WordPressで記事を分割して表示させる方法 flexレイアウトの基本【2カラムレイアウト】
flexレイアウトの基本【2カラムレイアウト】