検索順位を決定するための要素として、Webサイトの表示速度も決め手の1つとなっています。ページを読み込むのに時間がかかってしまっては、検索エンジンだけでなくユーザーにとってもストレスになり、離脱の原因に繋がることもあります。そういった面でもページを表示するスピードは重要になってきます。表示速度に影響を与えている要因としては、HTMLやCSS、画像といったファイルサイズなど様々なことが考えられます。PageSpeed Insightsというツールを使って、自分サイトの表示速度に問題がないか調べてみると良いでしょう。
シンプルなソースコードにする
HTMLファイルはなるべくシンプルなコードを記述していった方がファイルサイズの軽減にも繋がるのでスマートなコーディングを心がけましょう。
不要なタグの削除
見やすくするためにbrタグなどでスペースを作ったり、空タグが残っていたりする場合があります。このような無駄な要素もファイルサイズに影響するので削除する方が良いでしょう。スペースを散りたいのであれば、CSSで制御するべきです。
CSSのインライン化はしない
要素に装飾を施すためにHTMLに直接インラインで指定していることもありますが、これもCSS側で制御するようにしましょう。なるべくHTML側は必要なコンテンツ情報のみの記述で、装飾などはCSSで管理するようにして、それぞれ切り離して管理し、HTMLは極力シンプルなコードにすると良いです。
ただし、ここでいうインラインというのは「<p style=”margin: 10px; clolor: #333;”>」といったstyle属性を使って要素に直接記述することは避けたほうが良いということで、重要な箇所についてはCSSのインライン化を用いて対応したほうが速度改善につながることもある。
重要な箇所というのは、ファーストビューに該当するコンテンツのことで、その部分にあたるスタイルに関しては、head内にインラインとしてCSSを記述して先に読み込ませ、残りを外部スタイルシートで読み込ませる方法となります。
具体的な記述方法は、Google developerのCSSの配信を最適化するに書かれていますので、参考にしてください。
head内のJavascriptを整理
head内にやたらと長くコードを記述するのも読み込み時間に影響が出ることもあります。その1つがJavascriptです。検索エンジンは上から順にページを読み込んでいきますので、head内にスクリプトがずらずらと書かれていたら、それだけ時間もかかってしまいます。なので、Javascriptは別ファイルで管理して読み込ませると良いでしょう。また、読み込ませる位置も動作に支障がないのであれば、head内ではなく</body>の直前に記述して読み込ませる方が良いでしょう。
記述順を変える
CSSやJavascriptなどの外部ファイルを読み込む際の記述についても気を付けることがあります。CSSは平行して同時に読み込んでいくことができますが、Javascriptは1つずつしか読み込むことができません。なので、そのファイルが読み込まれるまで後のファイルの読み込みを待たせることになってしまいます。比較的新しいバージョンのブラウザでは、この記述順に関しては問題ないようですが、どのような環境でユーザーが閲覧しているかはわからないので、CSSから先に読み込ませてその後にJavascriptを読み込ませるといった記述順にしておいた方が無難だと思います。


 ロングテールSEOについて
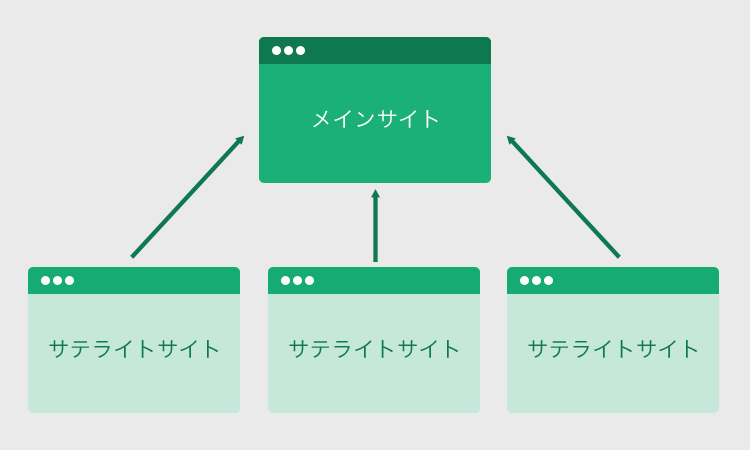
ロングテールSEOについて サテライトサイトとは?
サテライトサイトとは? スマホサイト制作で活用できるチェックツール
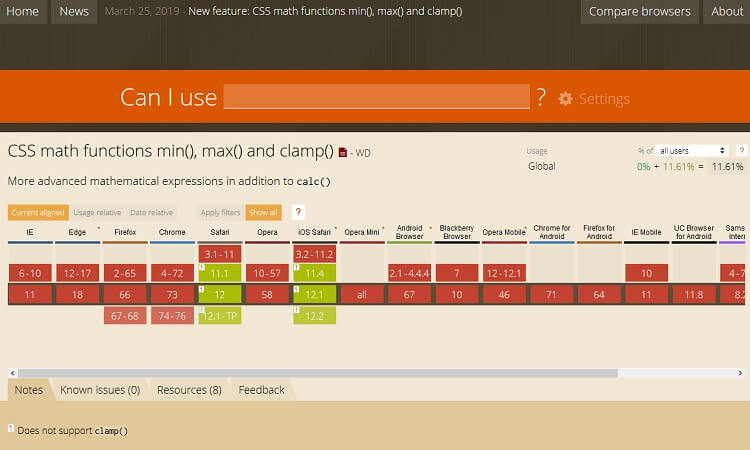
スマホサイト制作で活用できるチェックツール HTML5やCSS3のブラウザ対応状況を調べるツール
HTML5やCSS3のブラウザ対応状況を調べるツール サイトマップを作成する方法
サイトマップを作成する方法 デバイス別に表示を確認する方法
デバイス別に表示を確認する方法