最近のスマホやパソコンなどには、ダークモードという機能が備わっているものが増えてきています。ダークモードとは黒を基調とした配色に切り替えて表示させるもので、暗い場所で画面を見た際の眩しさを軽減させる効果があるとされています。ちなみに通常の状態をライトモードと言ったりします。これに合わせて各サイトやアプリ等でも徐々にダークモードに対応したものが出てきています。
そこで、今回はダークモードに対応したページを作成した際に検証する方法としてChromeを使って簡単に表示確認する方法を紹介します。
ダークモードの表示切り替え方法
Chromeを使ってダークモードの表示を確認する方法は、デベロッパーツールにある「Rendering」を使って検証することができます。デベロッパーツールの開き方は、設定から「その他のツール」にある「デベロッパーツール」を選択して開くか、F12キーもしくはCtrl+Shift+Iのショートカットで開きます。
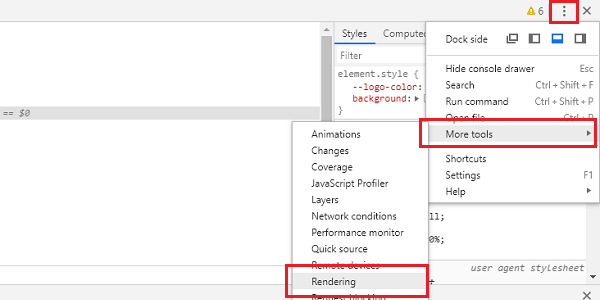
開いたら「Rendering」というツールを使って検証していくのですが、もし画面に表示されていない場合は、右上にある3点リードをクリックして「More tools」にある「Rendering」を選択することで出すことができます。

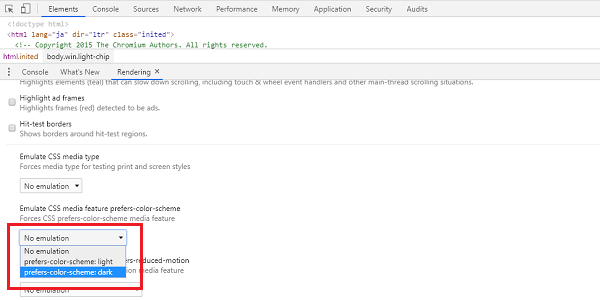
Renderingツールを出したら、下の方にスクロールしていくと「Emulate CSS media feature prefers-color-scheme」という項目があるのでプルダウンから「prefers-color-scheme: dark」を選択します。

これで、ダークモードに切り替えて表示確認をすることができます。ダークモードに対応したサイトを作成する際には利用してみると良いでしょう。
ダークモードの作り方はWebサイトをダークモードに対応させる方法を参考にしてみてください。
以上が、Chromeを使ってダークモードの検証をする方法となります。


 HTTPSでサイトを表示させる方法
HTTPSでサイトを表示させる方法 【WordPress】編集画面を実際のページと同じ表示にする
【WordPress】編集画面を実際のページと同じ表示にする WordPressで使う子テーマについて
WordPressで使う子テーマについて 【SEO】コンテンツ作りの基本
【SEO】コンテンツ作りの基本 サイトマップに画像を登録する
サイトマップに画像を登録する Webデザインにおけるレイアウトの考え方
Webデザインにおけるレイアウトの考え方