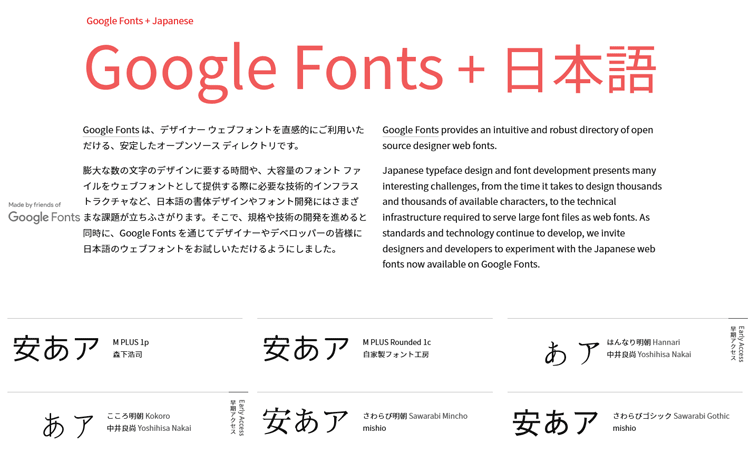
Googleで試験的に日本語に対応したWebフォントを無料で公開されています。現在、公開されているWebフォントは全部で9種類あります。ちなみに、WebフォントとはCSS3から新たに使えるようになった技術で、インターネット上でフォントを表示させる方法です。これにより、ユーザー側が持っていないフォントデータでも好きなフォントをサーバーに設置して表示させることができます。しかし、フリー素材のWebフォントとなると、日本語に対応したフォントの数はあまり多くありません。そんな中、公開された「Google Fonts + 」は、フォントデザインの幅が広がる機会になるかもしれません。
Google Fonts + の使い方
Google Fonts + を使うには、「Google Fonts + 日本語早期アクセス」というサイトにアクセスします。
次に使用したいフォントを選んで詳細ページに行きます。すると、画面右側に、HTMLタグとCSSが記述されていますので、ご自身のサイトのhead内にHTMLタグを貼り付けます。そして、CSSの記述をご自身のCSSファイルにコピペします。これで、Webフォントが使えるようになります。実際に使用するときは、フォントを使用したい箇所にclass名を適用すると反映されます。


 【Photoshop】雪のブラシを作る方法
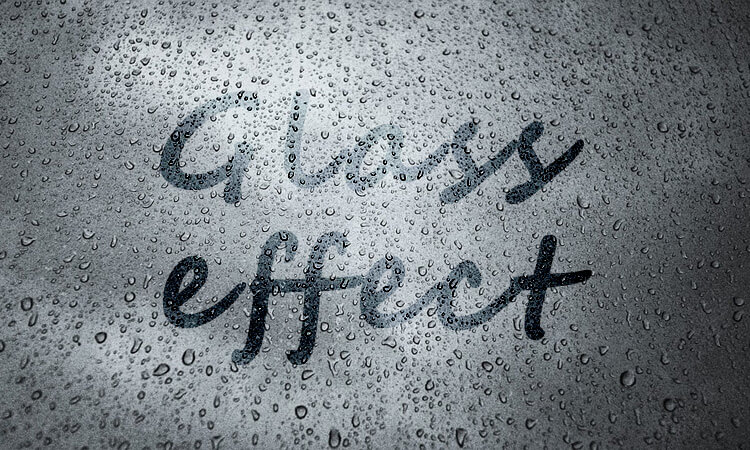
【Photoshop】雪のブラシを作る方法 曇りガラスに文字を書いたようなエフェクト
曇りガラスに文字を書いたようなエフェクト パターン画像が作れるジェネレーター
パターン画像が作れるジェネレーター CSSを使った背景アニメーション
CSSを使った背景アニメーション Photoshopで放射状を作る
Photoshopで放射状を作る 色が持つイメージと性質について
色が持つイメージと性質について