デザインを行う際には「近接」「整列」「反復」「コントラスト」の4つの法則を意識しながら要素を配置していくことで、ユーザーに対して情報を認識しやすく、伝わりやすいレイアウトを組むことができます。それでは、各法則がどのようなものなのか見ていきましょう。
近接の法則
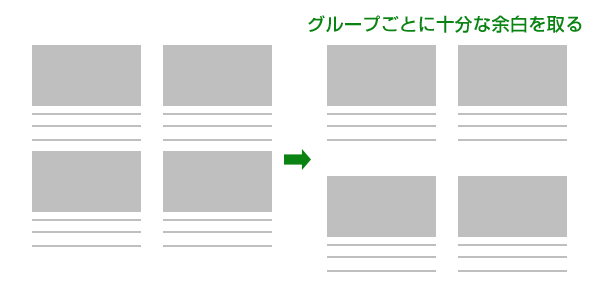
近接を意識したデザインとは、「関連する項目ごとにグループ化してまとめる」「他のグループとの間には十分な余白を設ける」ことです。

同じグループの要素を近くに配置して、グループ間の余白を程よく与えることで見やすく、わかりやすいデザインに仕上げることができます。
整列の法則
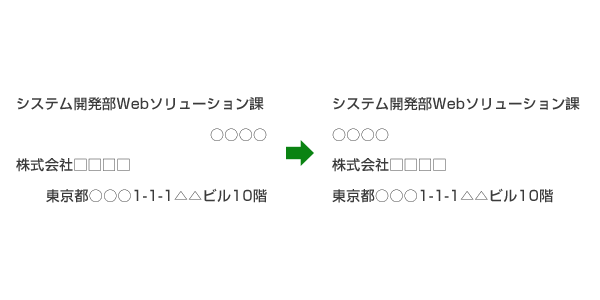
整列を意識したデザインとは、「すべての要素を意図的に配置して統一する」ことです。これにより、見た目もすっきりとして整ったデザインに仕上げることができます。

整列には、「左揃い」「右揃い」「上揃い」「下揃い」「中央揃い」があり、上画像のようにテキストの左端を揃えて配置することで、すっきりと整ったデザインになります。
反復の法則
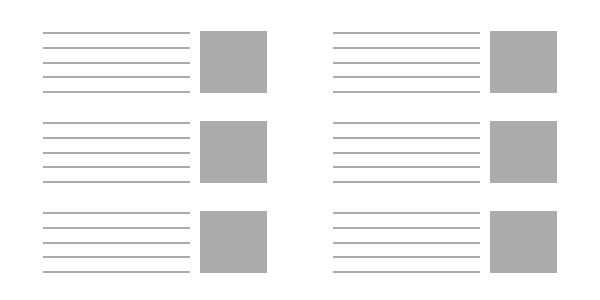
反復を意識したデザインとは、「要素を繰り返し用いて統一感や一貫性を持たせる」ことです。

このように、表示内容やデザインを揃えることによって、統一感も出てまとまりのあるデザインに仕上げることができます。
コントラストの法則
コントラスト(強弱)を意識したデザインとは、「サイズ、太さ、色などを用いて異なる要素を区別して見せる」ことです。

上画像の左側の例では、文字色が同じでフォントサイズもあまり差がありませんが、右側の例では、伝えたい情報(ここでは「SALE」を行うという情報)を他の要素よりも大きく、さらに色を変えることで一瞬で内容を把握することができます。
このように、要素に強弱をつけることによって重要な情報をしっかりとスピーディーに伝えることができ、直感的に伝えられるデザインに仕上げることができます。
以上が、デザインをする際に意識して取り入れるべき4つの基本的な法則となります。


 【Photoshop】夏空っぽい空模様の作り方
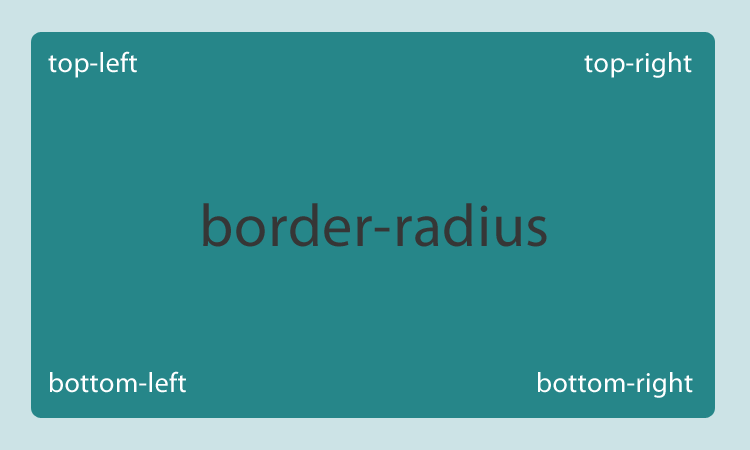
【Photoshop】夏空っぽい空模様の作り方 画像を使わずにCSSだけで角丸を表現
画像を使わずにCSSだけで角丸を表現 【Photoshop】チョーク風の文字を作る方法
【Photoshop】チョーク風の文字を作る方法 Photoshopで糸の縫い目を表現する
Photoshopで糸の縫い目を表現する Webデザインをする際のレイアウトパターン
Webデザインをする際のレイアウトパターン 【Photoshop】空の写真を合成する方法
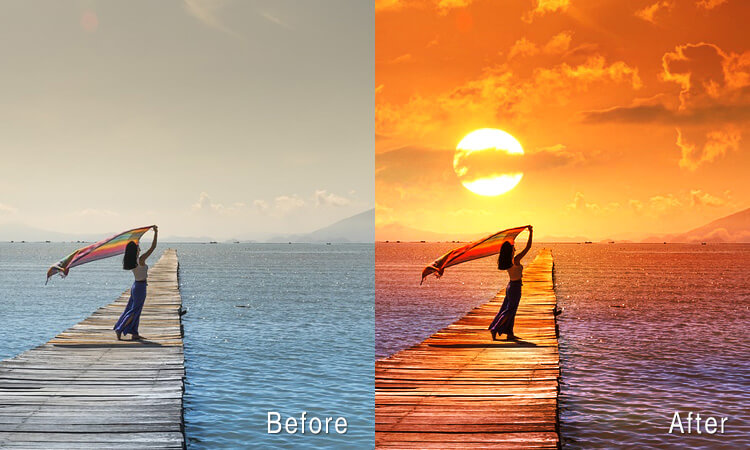
【Photoshop】空の写真を合成する方法