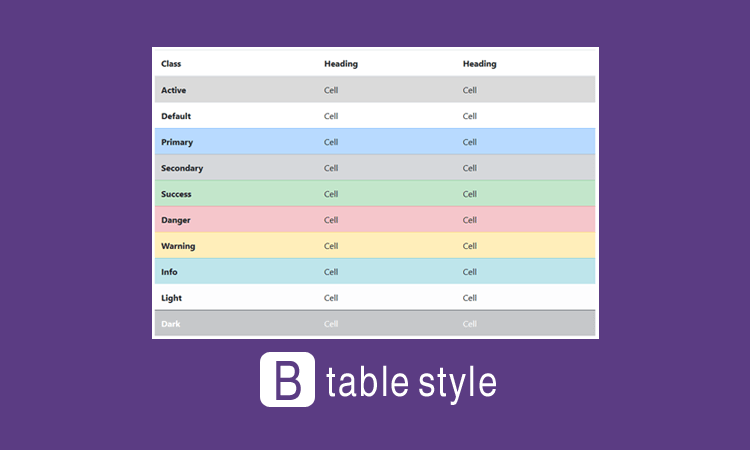
Bootstrapでテーブル要素を使用する場合にもいくつかスタイルが用意されています。これもclassを付与させるだけで簡単に様々なスタイルを適用させることができるので、いくつか紹介します。
Bootstrapのtable要素
Bootstrapでtable要素を使用する際は「class=”container”」の中でtable要素に対して「class=”table”」を付与して使用します。以下は、tableの基本スタイルになります。
<div class="container">
<table class="table">
<thead>
<tr>
<th>〇〇</th>
<th>〇〇</th>
<th>〇〇</th>
</tr>
</thead>
<tbody>
<tr>
<td>□□</td>
<td>□□</td>
<td>□□</td>
</tr>
</tbody>
</table>
</div>Bootstrapのtableスタイルオプション
それでは、先程の基本スタイルにオプションを使って色々なスタイルを付けていきます。
テーブルに背景色を付ける
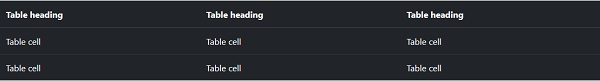
table要素に背景色を付けたい場合は、table要素に「.table-dark」を付けます。
<table class="table table-dark">
~以下省略~
</table>テーブルヘッダーに背景色を付ける
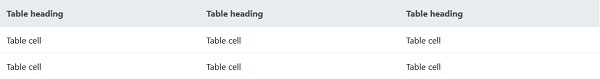
テーブルヘッダーに背景色を付けたい場合は、thead要素に「.thead-lightまたは.thead-dark」を付けます。
<table class="table">
<thead class="thead-dark">
~以下省略~
</thead>
<tbody>
~以下省略~
</tbody>
</table>1行ごとに背景色を付ける
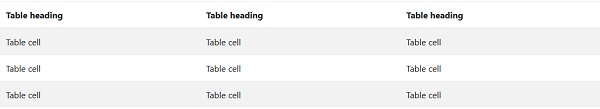
セルの1行ごとに背景色を付けたい場合は、table要素に「.table-striped」を付けます。
<table class="table table-striped">
~以下省略~
</table>テーブルに枠を付ける
テーブルに枠線を付けたい場合は、table要素に「.table-bordered」を付けます。
<table class="table table-bordered">
~以下省略~
</table>マウスオーバーで背景色を付ける
セルにマウスを載せたときに背景色を付けたい場合は、table要素に「.table-hover」を付けます。
<table class="table table-hover">
~以下省略~
</table>余白を減らして小さくする
デフォルトのテーブルサイズよりも小さく表示させたい場合は、table要素に「.table-sm」を付けます。
<table class="table table-sm">
~以下省略~
</table>レスポンシブ対応させる
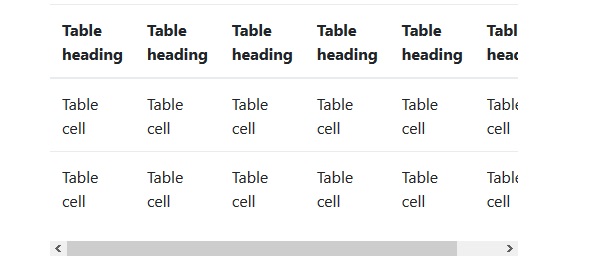
テーブルをレスポンシブWebデザインに対応させたい場合は、table要素を「.table-responsive」を付けたボックスで囲みます。ブラウザの幅を小さくすると横スクロールバーが出てきます。
<div class="table-responsive">
<table class="table">
~以下省略~
</table>
</div>このように、様々なスタイルが用意されていますので、必要に応じて使用すると簡単にテーブルをデザインすることができます。









 パターン画像が作れるジェネレーター
パターン画像が作れるジェネレーター CSSで矢印を作る方法
CSSで矢印を作る方法 Photoshopで氷のような凍った文字を作る
Photoshopで氷のような凍った文字を作る 【Photoshop】写真を切り絵風に加工する方法
【Photoshop】写真を切り絵風に加工する方法 【Photoshop】写真を油絵風に加工する
【Photoshop】写真を油絵風に加工する 【Photoshop】幻想的なテクスチャの作り方
【Photoshop】幻想的なテクスチャの作り方