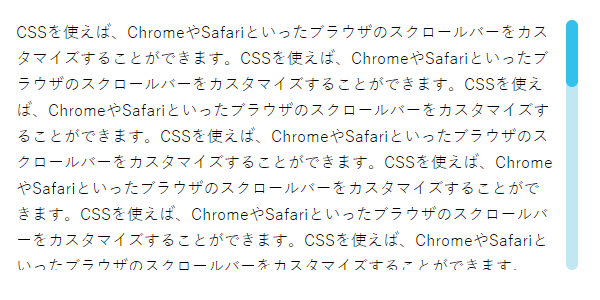
webkit系の限定になってしまいますが、CSSを使ってスクロールバーをデザインする方法を紹介します。Mac Safariではスクロールバーは非表示の状態になっていて、スクロールを開始しないとスクロールバーが表示されないようになっていますが、これを使えばSafariでも常にスクロールバーを表示させておくことができます。
スクロールバーのカスタマイズ方法
CSSを利用してスクロールバーをカスタマイズするには、「::-webkit-scrollbar」というプロパティを使うことで実装することができます。
::-webkit-scrollbar {
width: 12px;
}
::-webkit-scrollbar-track {
background: #c2e7f2;
border-radius: 10px;
}
::-webkit-scrollbar-thumb {
background: #34c0eb;
border-radius: 10px;
}「::-webkit-scrollbar」はスクロールバーの大枠に関する指定をします。縦方向のスクロールの場合には「width」でバーの幅(太さ)を指定し、横方向へスクロールさせたい場合は「height」を使って指定をします。
「::-webkit-scrollbar-track」はスクロールバーの背景となる部分の指定をします。backgroundプロパティを使って色を指定したり、border-radiusプロパティで角丸にデザインしたりします。
「::-webkit-scrollbar-thumb」はスクロールして動かす部分の指定をします。これも同じように色を指定したり角丸などの形にデザインしていきます。

動作の確認をする場合は、ChromeやSafariで開いてみてください。
以上が、CSSを使ってスクロールバーをデザインカスタマイズする方法となります。


 【WordPress】サイドバーに新着記事を表示させる
【WordPress】サイドバーに新着記事を表示させる 【jQuery】シンプルなスライドイメージ
【jQuery】シンプルなスライドイメージ 【超簡単】flexを使って均等に横並びメニューを作る
【超簡単】flexを使って均等に横並びメニューを作る 【HTML】input要素で入力補完機能を実装する方法
【HTML】input要素で入力補完機能を実装する方法 表示領域にピタッと固定!CSSで作るスクロールスナップ
表示領域にピタッと固定!CSSで作るスクロールスナップ CSSのグリッドを使ったカード型レイアウト
CSSのグリッドを使ったカード型レイアウト