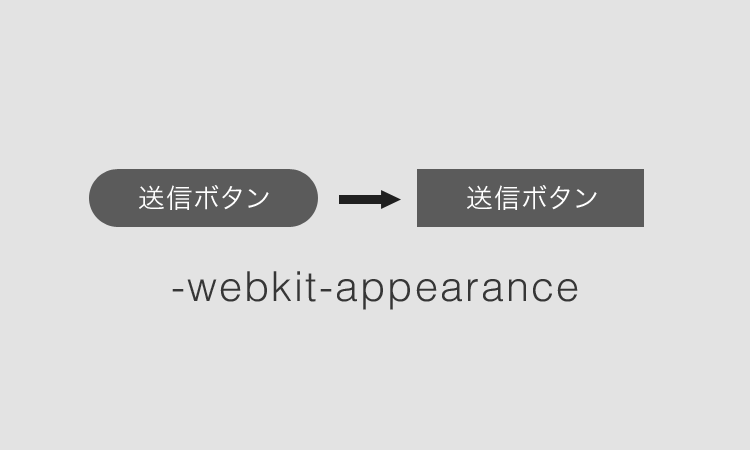
Webサイトをコーディングしている際、検索などで使う送信ボタンを設置することもあるでしょう。その際にボタンのデザインもサイトに合わせてCSSなどで作成していきます。ところが、実際にアップロードしてiPhoneで表示確認してみたら、何やらCSSのスタイルが全く効いておらず、勝手に角丸の送信ボタンが表示されてしまうことがあります。
これはiPhoneの仕様で「input type=”submit”」は自動で角丸のボタンが形成されるようになっているためです。そこで、このiPhone独自の仕様を回避して指定したデザイン通りに表示させる方法を紹介します。
appearance属性を使う
送信ボタンに対して、appearanceを指定することで角丸ボタンをなくすことができます。
input[type="submit"] {
-webkit-appearance: none;
}この指定をした上で表現したいスタイルをCSSに記述していけば、意図したデザインを表示させることができます。
背景画像を使う
画像としてボタンを用意して、送信ボタンの上に重ねることで消したように見せることもできます。
input[type="submit"] {
position: absolute;
background: url(images/search.png) no-repeat 50% 50%;
border: none;
}以上が、iPhoneで表示される送信ボタンの角丸を変更する方法となります。


 【WordPress】タグクラウドの表示方法
【WordPress】タグクラウドの表示方法 【WordPress】カスタムフィールドの使い方
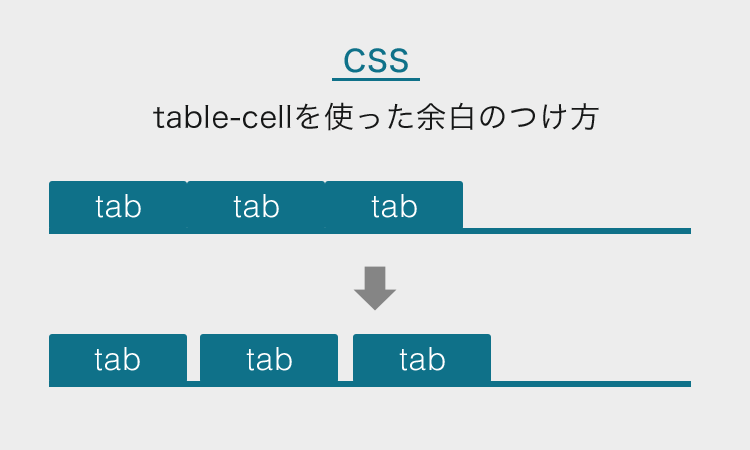
【WordPress】カスタムフィールドの使い方 【CSS】table-cellに余白をつける方法
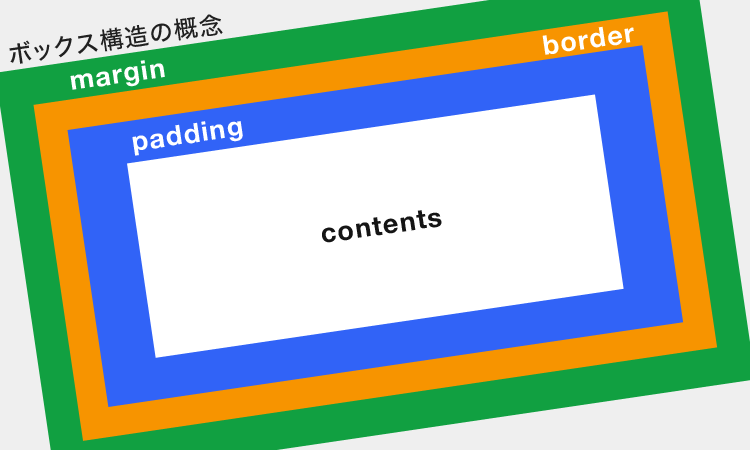
【CSS】table-cellに余白をつける方法 【CSS入門】ボックス構造について
【CSS入門】ボックス構造について フォントサイズの指定でremを使う
フォントサイズの指定でremを使う 【CSS】画像のオーバーレイアニメーション
【CSS】画像のオーバーレイアニメーション