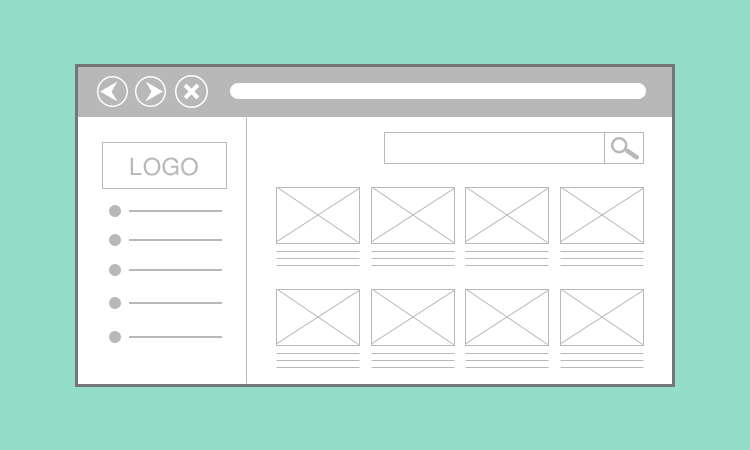
モックアップとは、実物に似せた模型のようなもので、製品を試作する際の検討などに用いられることが多いです。モックアップを作成する場合にはPowerPointやExcelなどのツールがよく利用されますが、サイトなどWebシステムにおいては、このようなツールを利用するよりもHTMLを利用して作成した方が便利な場合もあります。そんなHTMLモックアップのメリットなどを少し紹介します。
HTMLモックアップのメリット
HTMLでモックアップを作成する場合のメリットをいくつか見ていきます。
画面遷移がわかりやすい
PowerPointなどで作成した場合はどのような画面遷移をするのか見た目ではわかりずらく、注釈など説明文を記載しなければ伝わりにくいが、HTMLで作成してしまえば、アンカーリンクを張るだけで簡単に画面遷移をさせることができて理解しやすくなります。
動きを見せられる
例えば、「ここのボタンをクリックしたらポップアップします。」といった説明だけよりもHTMLモックアップであれば、ちょっとしたプログラムをつけるだけで実際の動作をイメージしやすくなります。
パーツデザインの手間が省ける
PowerPointやExcelなどで作成する場合には、ボタンなどのパーツ類を1つずつ作成してそれっぽく見せていく必要がありますが、HTMLモックアップではタグ1つで簡単にデザインすることができるため手間も省くことができます。
このように、Webシステムにおけるモックアップの場合は、HTMLを用いた方が何かと利点も多く、また実作業に入ったときにも作成したモックアップをそのまま活用することもできたりするので便利だったりします。


 Chromeで更新内容が反映されない場合の対処法
Chromeで更新内容が反映されない場合の対処法 サイトマップに画像を登録する
サイトマップに画像を登録する ミラーサイトとは
ミラーサイトとは Chromeでダークモードを検証する方法
Chromeでダークモードを検証する方法 Googleアラートを使って最新情報をチェック
Googleアラートを使って最新情報をチェック アドオンなしでページ全体をキャプチャする方法
アドオンなしでページ全体をキャプチャする方法