Bootstrapにはグリッドシステムが用意されており、これを利用することで手軽にレスポンシブWebデザインを実装することができます。それでは、基本的なグリッドシステムの使い方を見ていきましょう。
グリッドシステムの記述ルール
Bootstrapのグリッドシステムを使う場合は、以下の記述ルールがあります。
- 一番外枠を「class=”container”」または「class=”container-fluid”」で囲む
- 「class=”container”」の中に「class=”row”」のボックスを作る
- 「class=”row”」の中に「class=”col-prefix-columns”」のボックスを作る
- 「columns」を振り分けた場合は、合計値が「12」になるように作る
一番外側を囲むボックスに「container」というクラスを付けると、中央表示でコンテンツが表示され、「container-fluid」というクラスを付けると、画面幅全体を使ってコンテンツが表示されます。
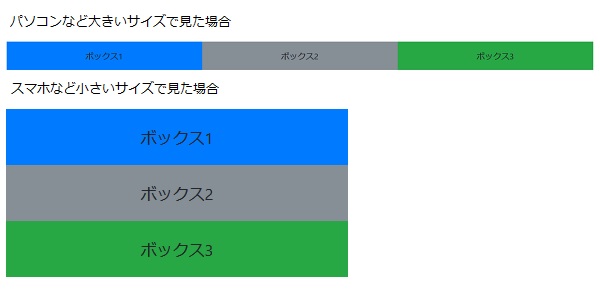
以下がグリッドシステムを使った例です。
<div class="container">
<div class="row">
<div class="col-sm">ボックス1</div>
<div class="col-sm">ボックス2</div>
<div class="col-sm">ボックス3</div>
</div>
</div>こうした場合は、コンテンツを3分割して表示します。つまり、1つのボックスあたり4カラム使って表示し、それが3つあるので合計のカラムが12になります。「-sm」は、ブレークポイント区分の1つで、「-sm」以上の幅になると3分割で表示、それ以下の幅では横幅いっぱいで1ボックスずつ表示されます。
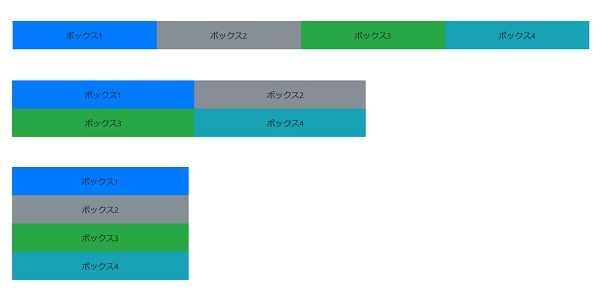
また、「col-」というクラスを複数指定してより柔軟なレイアウトをすることもできます。
<div class="container">
<div class="row">
<div class="col-md-6 col-lg-3">ボックス1</div>
<div class="col-md-6 col-lg-3">ボックス2</div>
<div class="col-md-6 col-lg-3">ボックス3</div>
<div class="col-md-6 col-lg-3">ボックス4</div>
</div>
</div>この場合、「-md」以上で1ボックスあたり6カラム使い、「-lg」以上で1ボックスあたり3カラム使って表示するということになります。こうすることによって、簡単にスマホやタブレット、PCなどデバイスによってレイアウトを変更させることができます。

このように、グリッドシステムを使用すれば、簡単にマルチデバイスに対応したレイアウトを作ることができるので、レスポンシブWebデザインにあまり慣れていない方でも手軽に作れると思います。



 オーバーレイラベルの作り方
オーバーレイラベルの作り方 【CSS】ボタンがぷるぷるするエフェクト
【CSS】ボタンがぷるぷるするエフェクト Photoshopで木目調のテクスチャを作る
Photoshopで木目調のテクスチャを作る 【Photoshop】空と雲のテクスチャの作り方
【Photoshop】空と雲のテクスチャの作り方 【Photoshop】満天の星空を描く方法
【Photoshop】満天の星空を描く方法 季節を感じさせる配色パターン
季節を感じさせる配色パターン