Webサイトでページレイアウトをする際の考え方として、Z型の法則、F型の法則というものがあります。これは、人は無意識の中でZやFの形に沿って情報を目で追っていると言われているためです。よって、これらの流れに沿って訴求したい要素を配置してあげることで、より効果的にユーザーに情報を伝えることができ、ユーザビリティの向上にも繋がります。
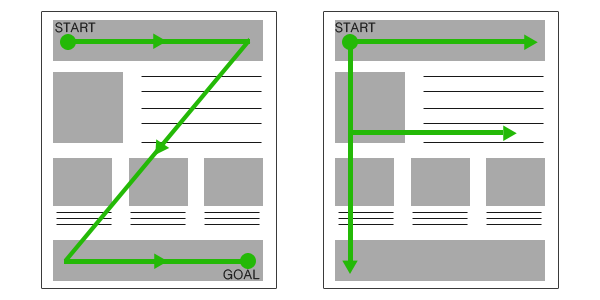
Z型の法則
ユーザーが初めてアクセスしてきたときにサイト全体を見渡すパターンがZ型の法則になります。目線の流れとしては、左上からスタートして右上へ行き、その後に左下、右下の順に流れていくパターンです。
F型の法則
ユーザーがサイトに掲載されている情報を具体的に見るときのパターンがF型の法則になります。目線の流れとしては、左上から右上に流れ、その後にスタート位置から一段下がった位置へ移動して、また左から右へ流れていくという動作を繰り返してページの最後まで読み続けていくパターンです。
このように、自然な視線の流れに合わせてコンテンツを配置していくことで、ユーザーにWebサイトの内容を理解してもらいやすくなったり、知りたい情報をよりスムーズに見つけてもらえる可能性も高くなります。また、サイトからの離脱率を減らす効果も期待できます。
Webサイトのレイアウトを考える際には、Zの法則やFの法則をレイアウトパターンの1つとして取り入れてみるのも良いのではないでしょうか。ユーザビリティを向上させることによって間接的ではあるかもしれませんが、SEO効果を高めることにも繋がっていくこともあるかもしれません。



 Webサイトをダークモードに対応させる方法
Webサイトをダークモードに対応させる方法 モバイルフレンドリーについて
モバイルフレンドリーについて 【WordPress】不要なメタデータを出力しないようにする
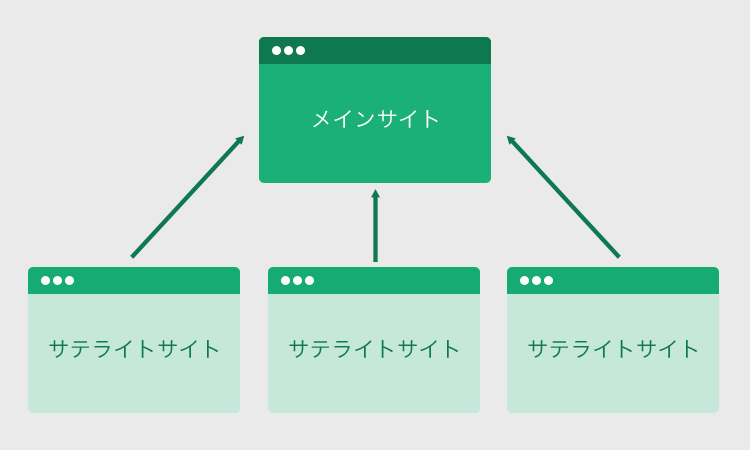
【WordPress】不要なメタデータを出力しないようにする サテライトサイトとは?
サテライトサイトとは? 【WordPress】編集画面を実際のページと同じ表示にする
【WordPress】編集画面を実際のページと同じ表示にする ブラウザで要素を一時的に非表示にする方法
ブラウザで要素を一時的に非表示にする方法