検索エンジンに対して適切にコンテンツを伝えるためにもソースコードを整えるということは重要になってきます。許容範囲を超えるようなあまりにも大きなバグなどソースコードにミスがあると、ユーザーに対してもマイナスになってしまいますので、HTMLやCSSの記述が終わったらソースコードをチェックすると良いでしょう。
チェックツールの使い方
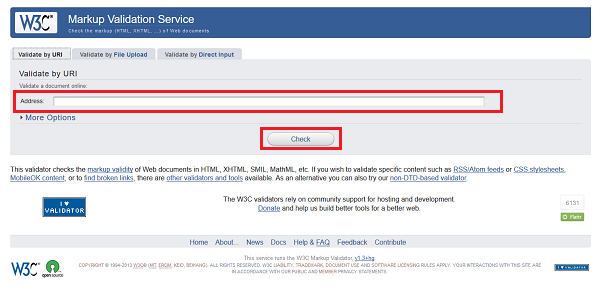
ソースコードがチェックできるサイトはいろいろありますが、まずは、W3Cの「W3C Markup Validation Service」を使ってHTMLソースをチェックする方法を紹介します。
HTMLをチェックする
サイトにアクセスすると「Address」という項目があります。そこにチェックしたいサイトのURLを入力して「Check」ボタンを押します。問題がなかった場合には、「Passed」という調査結果が返ってきます。ソースコードにエラーが生じている場合には、エラー箇所が表示されるので、それを参考に修正を行います。
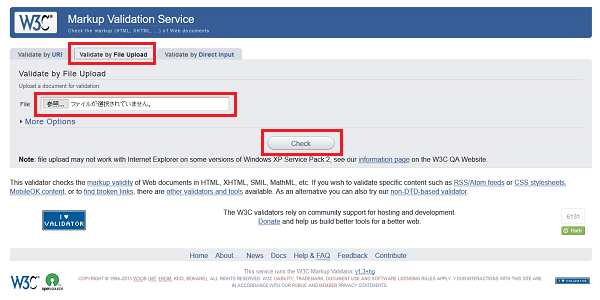
また、サーバーにアップする前でもローカルファイルをチェックすることもできます。アップロードする前のファイルを検証する場合は、「Validate by File Upload」というタブに切り替えます。そして、チェックしたいファイルを選択して「Check」ボタンを押します。これで先程と同様にコードエラーがないか確認することができます。
CSSをチェックする
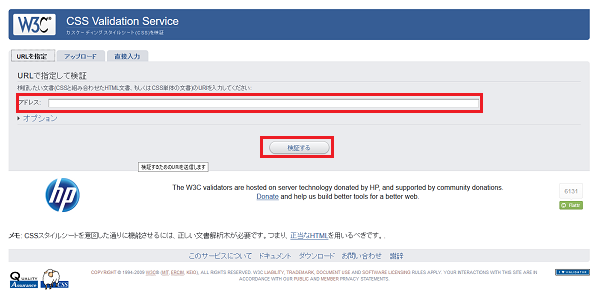
スタイルシートもHTMLと同じようにチェックをすることができます。CSS Validation Serviceというサイトへアクセスして、チェックしたいURLを入力します。また、HTMLチェック同様、アップロード前のファイルもチェックできますので、お好きな方法でチェックしてみてください。
このように、チェックできるサイトはいくつかあるので、できるだけエラーがないようなソースコードを記述していくと良いでしょう。





 トレンドキーワードを知るには?
トレンドキーワードを知るには? Chromeでダークモードを検証する方法
Chromeでダークモードを検証する方法 ファビコンの作成・設置方法
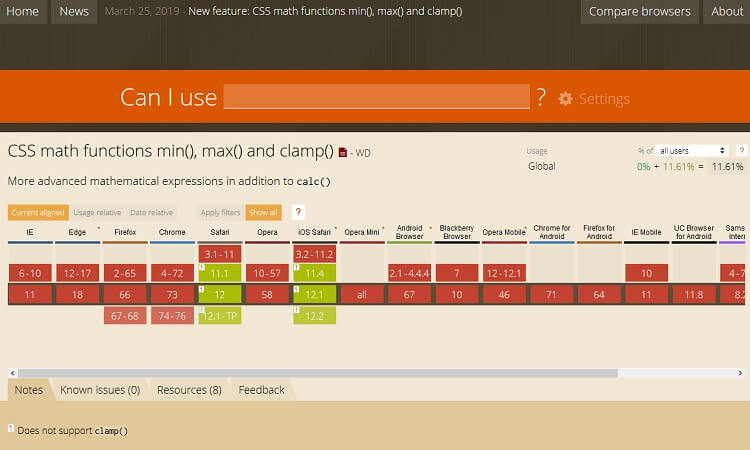
ファビコンの作成・設置方法 HTML5やCSS3のブラウザ対応状況を調べるツール
HTML5やCSS3のブラウザ対応状況を調べるツール ページをインデックスさせない方法
ページをインデックスさせない方法 モバイルフレンドリーについて
モバイルフレンドリーについて