Webサイトを閲覧していてページが表示されるのが遅く感じることがあります。あまりにもページを読み込むのに時間がかかってしまうと、ユーザービリティの低下にもつながります。近年、スマートフォンでの閲覧が増えてきていることで、より表示速度の重要性は高くなってきています。
ページの読み込みが遅い原因はいろいろありますが、その中の1つに画像ファイルの大きさがあります。画像サイズを小さくすることでデータの読み込む量を減らすことができ、読み込むスピードを速くすることができます。また、サーバーへの負荷も軽減させることができます。
画像ファイルを圧縮する方法
画像を圧縮する方法としてオンライン上で画像を圧縮してくれるWebサービスがありますのでいくつか紹介します。
- JPEGmini
- JPG形式の画像ファイルを圧縮するツール。最大80%まで圧縮することができます。Webサービスを使用する場合は「UPLOAD PHOTO」をクリックして画像をアップロードして、圧縮に問題がなければダウンロードして使用します。その他にPCソフトウェアをインストールして圧縮する方法もあるそうです。
- TinyPNG
- PNG、JPG形式の画像ファイルに対応した圧縮ツール。ドラッグ&ドロップするだけでファイルがアップロードされ、とても簡単に圧縮できます。
- compressor.io
- 最大90%の圧縮が可能なツール。PNG、JPG、GIF、SVG形式の画像に対応しています。可逆圧縮を選択することもできます。
ちなみに、可逆圧縮とは圧縮前の状態に復元できる方式のことです。反対に不可逆圧縮は復元はできませんが、圧縮率は高くなります。
このように、画像圧縮ツールはいろいろありますので、自分の使いやすさや目的に合ったツールを使い、サイトの軽量化を図る1つの手段とするとよいのではないでしょうか。表示速度が速いことでSEO的にも有利になることもあります。
ただし、表示速度を改善させることに意識し過ぎてしまい、過度な画像圧縮をしてしまうと画質が低下して、かえってWebサイトの印象が悪くなる恐れもありますので、圧縮は画質に影響のでない程度に止めておくことも大事です。


 ミラーサイトとは
ミラーサイトとは 表示速度の改善
表示速度の改善 Webデザインにおけるレイアウトの考え方
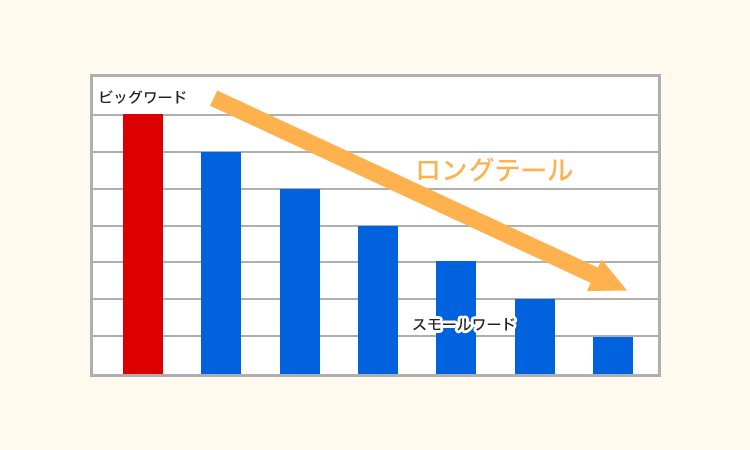
Webデザインにおけるレイアウトの考え方 ロングテールSEOについて
ロングテールSEOについて 【SEO】コンテンツ作りの基本
【SEO】コンテンツ作りの基本