フラットデザインで作成されている場合、ボタンなど少し分かりずらいパーツがあったりします。そこで、立体的な要素を加えてボタンだと認識されやすいような一工夫をしてみましょう。
立体的なボタンの作り方
簡単にボタンに立体感をプラスするには、影をつける方法があります。
.button {
background: #53bf18;
box-shadow: 0 3px #3b9906;
padding: 15px 30px;
}Button
これだけで立体的なボタンを表現することができます。また、ボタンを押している感じを出したいときには、positionプロパティなどを組み合わせると動きをつけることができます。
.button {
background: #53bf18;
box-shadow: 0 3px #3b9906;
padding: 15px 30px;
position: relative;
top: -3px;
}
//:hoverもしくは:activeを指定
.button:hover {
top: 0;
box-shadow: 0 1px #41a806;
}Button
カーソルをボタンに合わせた時点で動きをつけたい場合は「:hover」疑似要素を指定し、ボタンをクリックしたときに押している動きを出したい場合は「:active」疑似要素を指定するとボタンに動きを出せます。
以上が、フラットデザインに立体感をプラスするCSSの小技となります。


 ストライプテーブルの作り方
ストライプテーブルの作り方 【Photoshop】写真を雪化粧に加工する
【Photoshop】写真を雪化粧に加工する 【Photoshop】写真を夕焼けに加工する方法
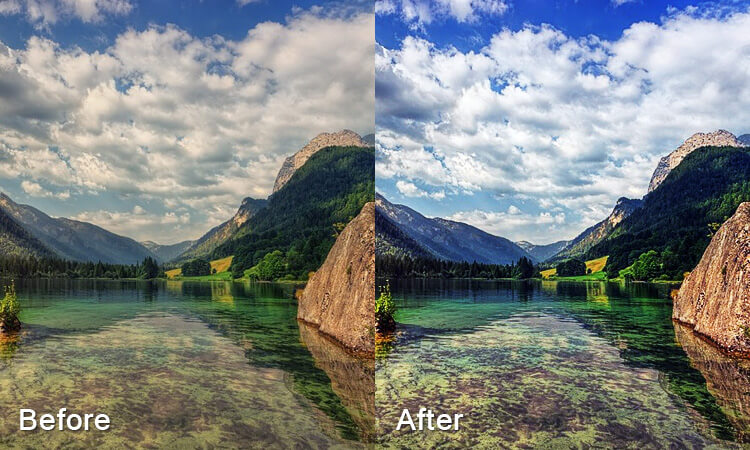
【Photoshop】写真を夕焼けに加工する方法 【Photoshop】くすんだ写真を澄んだ空気の様に加工
【Photoshop】くすんだ写真を澄んだ空気の様に加工 Webデザインに役立つグラデーション作成ツール
Webデザインに役立つグラデーション作成ツール Bootstrapのナビゲーションバーの使い方
Bootstrapのナビゲーションバーの使い方