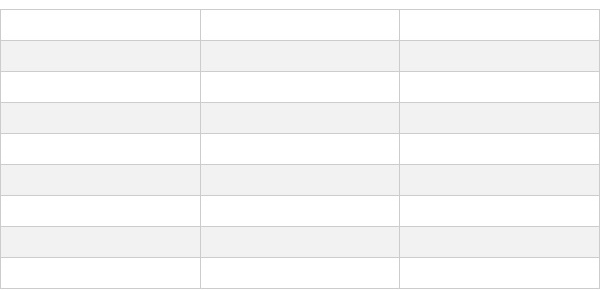
table要素を使って表をデザインする際に1行ごとに背景色を付けたりして見栄えを整えたりすることがあります。そこで、テーブルデザインの1つであるストライプ状の表を作る方法を紹介します。
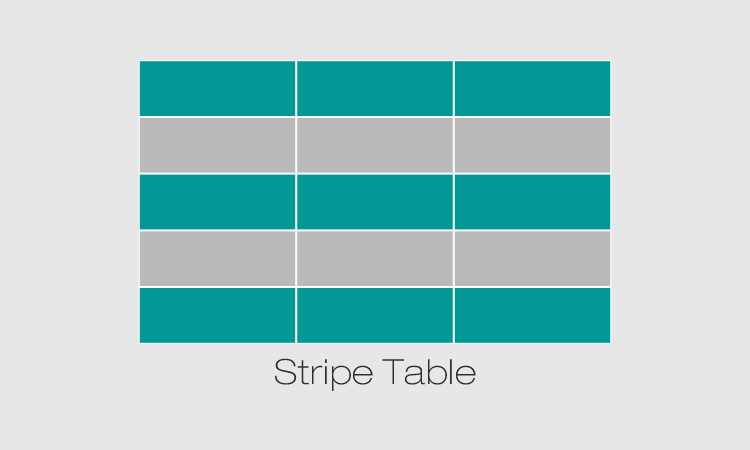
ストライプテーブルを作る方法
ストライプ状のテーブルを作るには、簡単な方法としてCSSでデザインする方法があります。他には、jQueryを使って作る方法もあります。
CSSでデザインする
1行ごとに背景色を付ける、つまり偶数番目の行と奇数番目の行に対して設定をしてあげればよいので、疑似クラスを用いて作ることができます。例えば、偶数行に背景色を付けたい場合は、以下のような設定をします。
tr:nth-child(even) {
background: #f2f2f2;
}
このように疑似クラスを使うことで簡単に1行ごとに背景色を付けることができます。奇数行に付けたい場合は「even」の箇所を「odd」にすることで付けることができます。
jQueryでデザインする
一応、jQueryを使ってもデザインすることができるので紹介しておきます。
//script
$(function() {
$("tr:nth-child(even)").addClass("bg-cell");
});
//CSS
.bg-cell {
background: #f2f2f2;
}これは、偶数行のtr要素に「bg-cell」というクラスを付与させるという命令です。これにより偶数行に背景色が付き、ストライプテーブルをデザインすることができます。
以上が、ストライプテーブルの作り方となります。表を作る際のデザインパターンの1つとして考えられるのではないでしょうか。


 【Photoshop】写真を油絵風に加工する
【Photoshop】写真を油絵風に加工する デュオトーンの作り方
デュオトーンの作り方 CSS3で正円を描いてみる
CSS3で正円を描いてみる 文字にグラデーションをかける方法
文字にグラデーションをかける方法 CSSで縦書きでレイアウトを作りたい
CSSで縦書きでレイアウトを作りたい 【Photoshop】チョーク風の文字を作る方法
【Photoshop】チョーク風の文字を作る方法