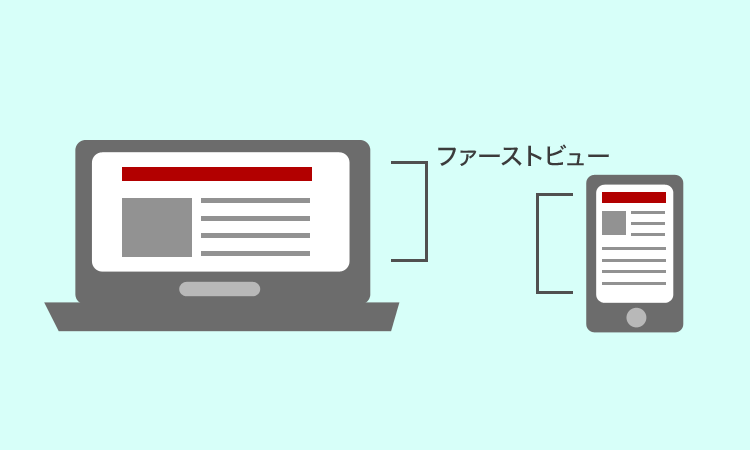
ファーストビューとは、Webサイトを表示したときにスクロールせずに一番最初に見える表示領域のことを言います。このファーストビューの領域内に重要なコンテンツを配置することで、そのサイトがどういったサイトであるのか判断がつけやすくなり、ユーザビリティの向上にも繋がります。また、SEOの観点からもファーストビューに重要なキーワードが盛り込まれることは大事なことになってきます。
ファーストビューに収めたい内容
サイトの特性にもよりますが、なるべくファーストビューには重要なタグを配置できるようなレイアウトにした方が良いと思います。SEO上、コンテンツ(bodyタグ)内で比較的重要になるタグはh1やh2の見出しタグです。まずは、これらのタグをファーストビューの範囲内に配置するようなレイアウトにしてみると良いでしょう。できれば見出しに付随するようなテキストをh1タグ直下に重要なキーワードなどを盛り込んだ形で配置できると良いです。
逆に、サイトに関係のないバナー広告などをたくさん配置しているWebサイトもありますが、必要以上に広告を表示していると何のサイトなのかユーザーにもわかりにくくなりますし、検索エンジンからも評価を得られない可能性があるので、ファーストビュー領域にはこのような広告はあまり多様しないほうが良いでしょう。
コーディングの仕方
レイアウトが決まったら、コーディングに入るわけですが、コーディング方法もちょっとした意識を持って行うと良いでしょう。例えば、単純な2カラムのレイアウトのサイトがあったとします。
何も意識せずに組んでいくと、通常は「ヘッダー」→「サブコンテンツ」→「メインコンテンツ」→「フッター」の順でコーディングしていくかと思います。もちろん、間違えではありませんが、SEO的なことを考えると、HTMLは上から順に読まれていくので、重要なコンテンツは先に記述するべきです。なので、この場合は、「ヘッダー」→「メインコンテンツ」→「サブコンテンツ」→「フッター」の順で組んでいった方が良いでしょう。


 サブカラーの決め方
サブカラーの決め方 イラストレーターでクリッピングマスクを使う
イラストレーターでクリッピングマスクを使う 【Photoshop】写真に斜光を追加する方法
【Photoshop】写真に斜光を追加する方法 配色パターンの参考に役立つサイト
配色パターンの参考に役立つサイト 【Illustrator】ポップな雲・リアルな雲の作り方
【Illustrator】ポップな雲・リアルな雲の作り方 【Photoshop】食品の写真に湯気を足して温かさを演出
【Photoshop】食品の写真に湯気を足して温かさを演出